partial view نوعی از view ها است، که میتوان آنها را یکبار پیادهسازی و در سایر view ها بهدفعات فراخوانی و استفاده کرد. بهعنوان مثال فرض کنید برای صفحات وبسایت لازم است یک image slider نمایش داده شود. برای این منظور در حالت عادی باید برای تمام آن صفحات، کدهای مربوط به image slider را نوشت. در این صورت کدهای تکراری در تمام صفحات وجود خواهد داشت و اعمال تغییر و نگهداری کدهای برنامه بسیار مشکل و زمانبر خواهد شد. اگر لازم باشد، تغییری در image slider ایجاد شود باید به سراغ تمام صفحات وبسایت رفت و تغییرات موردنظر را در کدهای نوشته شده، اعمال کرد. انجام این کار علاوه بر آنکه هزینه زمانی زیادی به دنبال دارد، معمولاً بدون اشتباه نیز نخواهد بود.
فهرست عناوین مقاله
partial view راه حلی کاربردی برای سهولت، کاهش خطا و افزایش سرعت برنامه نویسی
partial view راهحلی برای این مشکل است. بهوسیله آن میتوان کدهای موردنظر را نوشته و آن را فقط در صفحات وب فراخوانی کرد. به عبارتی کدهای نوشته شده قابلیت استفاده مجدد در برنامه را دارند که این خود باعث سهولت و افزایش سرعت برنامهنویسی میشود. همچنین اطمینان از کد نوشته شده و اعمال تغییرات و نگهداری کدهای برنامه از دیگر ویژگیهای آن است. لازم به ذکر است که partial view به دو دسته Static و Daynamic تقسیم میشود که در این مقاله نوع Static آن بهصورت پروژه محور پیادهسازی و بررسی میشود.
پیادهسازی Image Slider با استفاده از Partial View
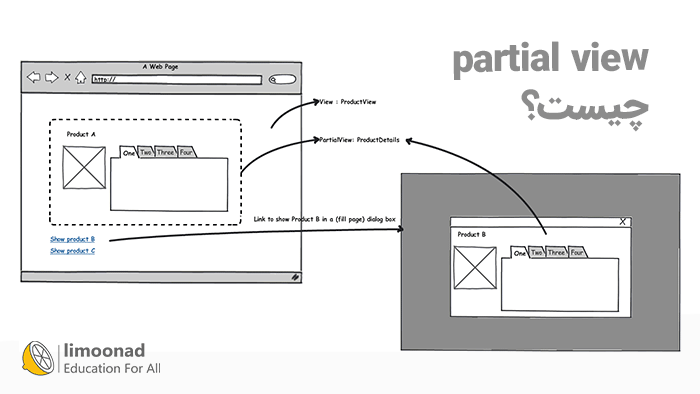
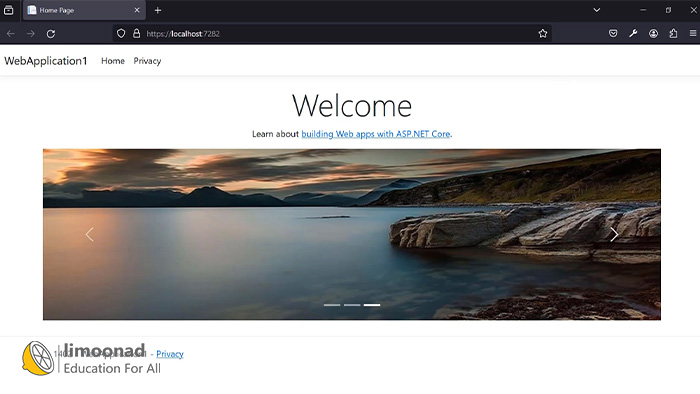
همانطور که گفته شد، در این مقاله بهطور پروژه محور به آموزش partial view پرداخته میشود که به این منظور مطابق شکل 1 یک Image slider با استفاده از partial view ایجاد میشود.

شکل 1: ساخت image slider با استفاده از partial view
ایجاد پروژه MVC در Visual Studio
پس از اجرای Visual Studio مراحل زیر باید انجام شود:
- انتخاب گزینه Create a new project (جهت ایجاد یک پروژه جدید).
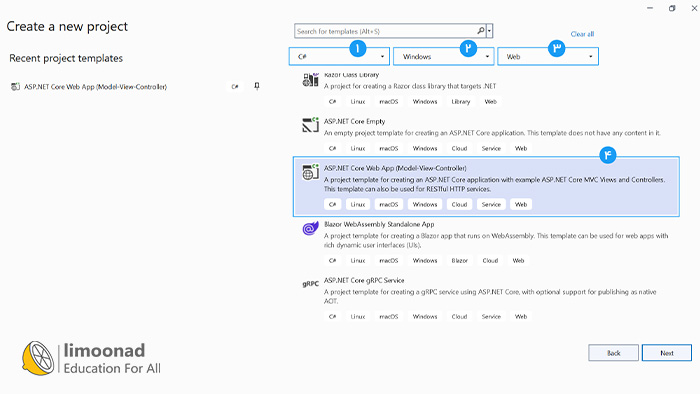
- تنظیمات مربوط به ساخت پروژه جدید (شکل 2):
- انتخاب Language (زبان برنامهنویسی): در اینجا C# انتخاب میشود.
- سپس انتخاب Platform (سکوی کاری): در اینجا Windows انتخاب میشود..
- مرحله سوم انتخاب Type Project (نوع پروژه): در اینجا Web انتخاب میشود.
- در نهایت انتخاب گزینه NET Core Web App (Model View Controller)

شکل 2: ایجاد پروژه MVC در Visual Studio
پس از انجام تنظیمات، جهت ورود به مرحله بعد باید دکمه Next انتخاب شود و در ادامه پیکربندی و اطلاعات پروژه به شرح زیر انجام میشود:
- پیکربندی پروژه جدید:
- Project name (نام پروژه): نام دلخواهی برای پروژه درج میشود.
- Location (محل پروژه): محل ذخیرهسازی پروژه تعیین میشود.
- اضافه کردن اطلاعات پروژه:
- Framework (تعیین چارچوب کاری): نسخه .Net موردنظر در این قسمت تعیین میشود که در اینجا .Net 8.0 است.
- Configure for HTTPS (پیکربندی برای پروتکل HTTPS): این قسمت باید فعال باشد تا پروژه قادر به اجرای بر روی پروتکل HTTPS باشد.
پس از انجام تنظیمات، با انتخاب دکمه Create پروژه مطابق شکل زیر ساخته میشود.
ایجاد پوشه تصاویر Image Slider
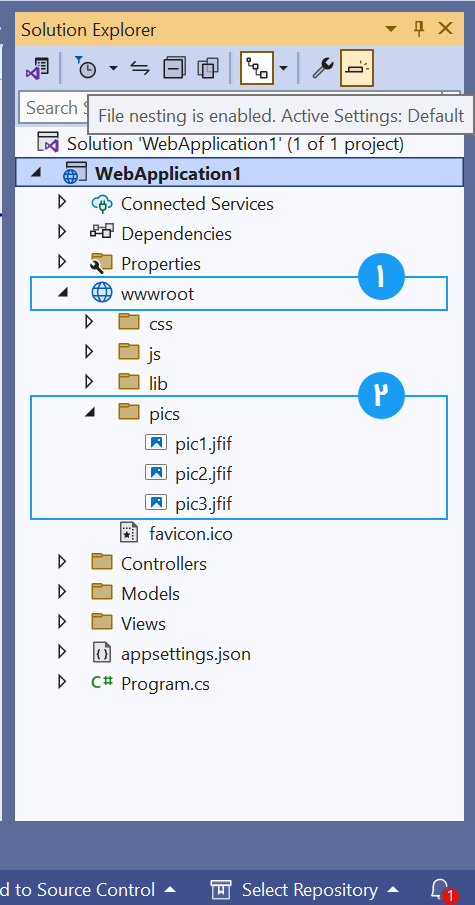
مطابق شکل زیر ابتدا وارد wwwroot شده (1) و پوشهای با نام pics ایجاد میکنیم (2) که شامل سه تصویر برای image slider است. در اینجا پسوند تصاویر jfif است ولی میتوان از سایر پسوندهای رایج تصاویر نیز استفاده کرد.
ایجاد Partial View برای Image Slider
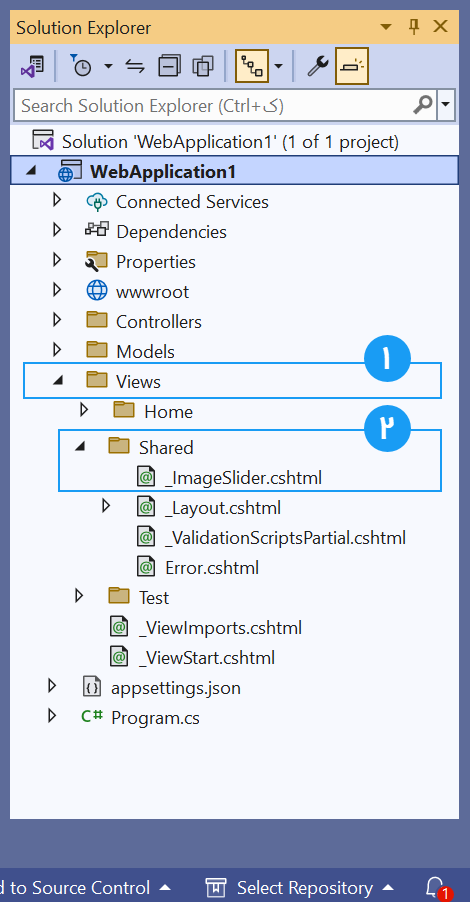
مطابق شکل زیر ابتدا وارد پوشه View شده (1)، سپس در پوشه Shared فایلی با نام و پسوند ImageSlider.cshtml_ (2) ایجاد میکنیم.
بهتر است، نام فایلهای View که در پوشه Shared ساخته میشوند با علامت Underline ( _ ) شروع شوند.
پس از ایجاد فایل، کدهای زیر را که مربوط به آدرسدهی تصاویر و نحوه اجرای carousel یا همان image slider است، درج میکنیم.
<div id=”carouselExampleIndicators” class=”carousel slide”>
<div class=”carousel-indicators”>
<button type=”button” data-bs-target=”#carouselExampleIndicators” data-bs-slide-to=”0″ class=”active” aria-current=”true” aria-label=”Slide 1″></button>
<button type=”button” data-bs-target=”#carouselExampleIndicators” data-bs-slide-to=”1″ aria-label=”Slide 2″></button>
<button type=”button” data-bs-target=”#carouselExampleIndicators” data-bs-slide-to=”2″ aria-label=”Slide 3″></button>
</div>
<div class=”carousel-inner”>
<div class=”carousel-item active”>
<img src=”/pics/pic1.jfif” class=”d-block w-100″ alt=”تصویر اول”>
</div>
<div class=”carousel-item”>
<img src=”/pics/pic2.jfif” class=”d-block w-100″ alt=”تصویر دوم”>
</div>
<div class=”carousel-item”>
<img src=”/pics/pic3.jfif” class=”d-block w-100″ alt=”تصویر سوم”>
</div>
</div>
<button class=”carousel-control-prev” type=”button” data-bs-target=”#carouselExampleIndicators” data-bs-slide=”prev”>
<span class=”carousel-control-prev-icon” aria-hidden=”true”></span>
<span class=”visually-hidden”>Previous</span>
</button>
<button class=”carousel-control-next” type=”button” data-bs-target=”#carouselExampleIndicators” data-bs-slide=”next”>
<span class=”carousel-control-next-icon” aria-hidden=”true”></span>
<span class=”visually-hidden”>Next</span>
</button>
</div>
فراخوانی Partial View ایجاد شده
برای فراخوانی یا call کردن partial view مربوط به image slider باید در فایل view موردنظر، کد مربوط به آن را درج کرد. برای این منظور دو روش زیر وجود دارد:
روش اول: در این روش از Tag Helper استفاده شده است.
@await Html.PartialAsync("_ImageSlider", ViewData["_ImageSlider"])
روش دوم:
<partial name="_ImageSlider"/>
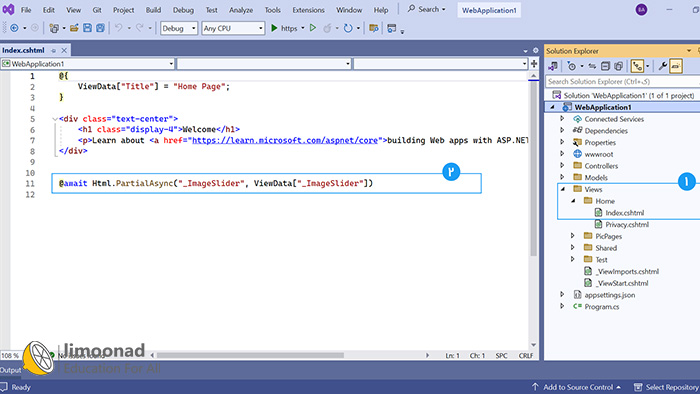
در ادامه مطابق شکل زیر در مسیر Home | Views(1) و درون فایل Index.cshtml کد مربوط به فراخوانی partial view را درج میکنیم (2).
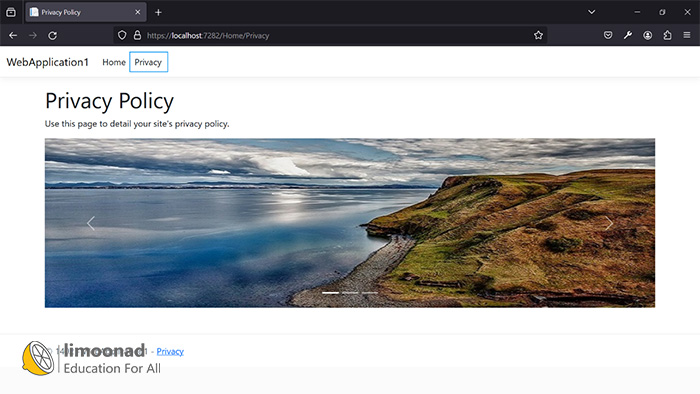
حال میتوان پروژه را ذخیره و با کلید فوری F5 آن را اجرا کرد که خروجی مانند شکل 1 که در ابتدا بررسی شد، نمایش داده شود. میتوان partial view ایجاد شده را در سایر view ها فراخوانی کرد. برای این منظور در یک view دیگر مانند privacy این کار را انجام میدهیم. در مسیر Home < Views و درون فایل privacy.cshtml کد مربوط به فراخوانی partial view را یکبار دیگر درج میکنیم. پس از ذخیره کردن فایل، پروژه را اجرا کرده و با انتخاب گزینه privacy موجود در سربرگ بالای برنامه (شکل زیر) image slider نمایش داده میشود.
درصورتیکه در کد یا تصاویر partial view تغییری ایجاد شود، نتیجه این تغییرات در همه view هایی که آن را فراخوانی کردهاند، اعمال میشود.
* نکتهای کوتاه: MVC یک الگوی معماری جهت جداسازی قسمتهای مختلف برنامه است. در یک جمله الگوی معماری بیشتر بر روی نمای انتزاعی ایده تمرکز دارد، در حالی که الگوی طراحی بر روی نمای اجرایی ایده تمرکز دارد.
در ادامه میخواهم دوره آموزش ASP.NET Core MVC پیشرفته لیموناد را به شما معرفی کنم. در این دوره استاد احمد هادیزاده در بیش از 48 ساعت فیلم آموزشی پیشرفته در قالب، پروژه طراحی سایت آموزشی به طور کامل مفاهیم و اصول برنامه نویسی ASP.NET Core MVC و پابلیش نرم افزار را به شما آموزش میدهد.
خلاصه و نتیجهگیری
در این مقاله به معرفی static partial view و مزایا و اهمیت استفاده آن در برنامهنویسی پرداخته شد. بهصورت پروژه محور در محیط visual studio و با استفاده از معماری mvc مفهوم کاربردی partial view بررسی شد. به کمک partial view یک image slider طراحی و در view های مختلف فراخوانی شد که با ایجاد تغییر در کد یا تصاویر image slider، تغییرات در همه view هایی که آن را فراخوانی کردهاند، اعمال میشود. بهاینترتیب، استفاده از partial view، قابلیت استفاده مجدد، سهولت و افزایش سرعت برنامهنویسی و کاهش هزینه نگهداری کدهای برنامه را به همراه دارد.