قبل از ثبت اطلاعاتی که توسط کاربران در فرمهای یک برنامه و یا وبسایت وارد میشود، نیاز به اعتبارسنجی است. این اعتبارسنجی میتواند به دو روش: سمت کلاینت (Client Side Validation) و سمت سرویسدهنده (Server Side Validation) انجام شود. در مقاله قبلی به بررسی اعتبار سنجی سمت کلاینت و در این مقاله صرفاً به روش اعتبار سنجی سمت سرور پرداخته میشود.
اطلاعاتی که توسط کلاینت در فرمها وارد میشوند، به این منظور اعتبارسنجی میشوند که اطلاعات نامرتبط در پایگاه داده ذخیره نشود. بهعنوان مثال بهجای درج نام خانوادگی، کاراکترهای عددی درج نشود یا شماره تلفن همراه با کاراکترهای عددی و به تعداد صحیح وارد (یازده رقم) و در پایگاه داده ثبت شود. لازم به ذکر است در این مقاله، جهت بررسی اعتبارسنجی سمت کلاینت؛ فقط به قسمت مربوط به Validation Attributes های پرکاربرد در یک پروژه (درج اطلاعات دانشجو) پرداخته شده و از بیان جزئیات ساخت آن صرفنظر شده است.
فهرست عناوین مقاله
مشاهده فرم اعتبارسنجی ورود اطلاعات دانشجو
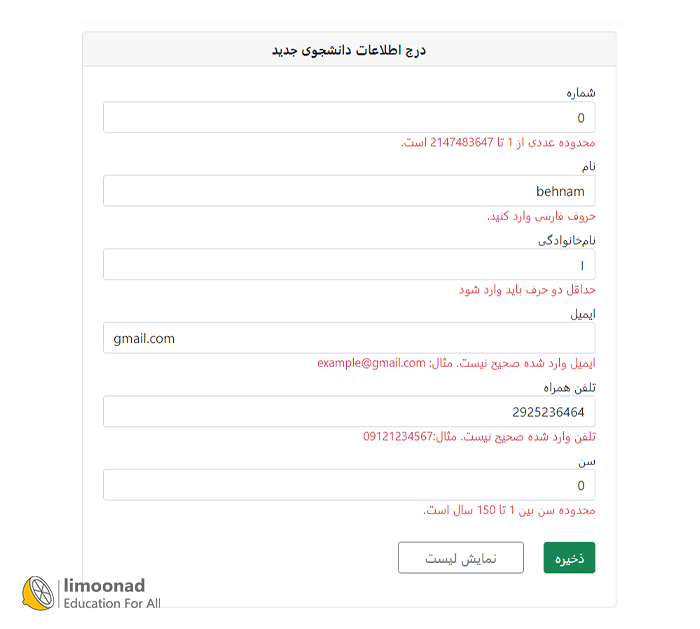
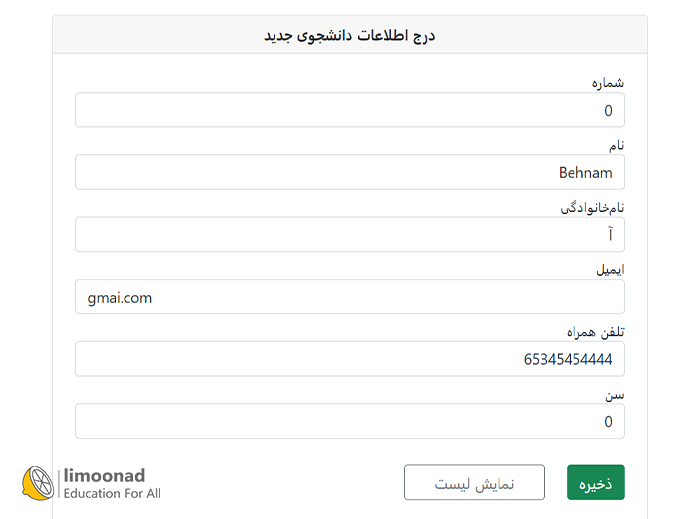
در اینجا برای فیلدهای مختلف فرمی که مطابق شکل 1 است، اعتبارسنجی سمت کلاینت انجام میشود.

با توجه به اینکه، این اعتبارسنجی سمت کلاینت انجام میشود بهمحض ورود اطلاعات اشتباه پیام خطای مربوط به آن نمایش داده میشود که کاربر باید آنها را بهدرستی وارد کرده و دکمه ثبت را انتخاب کند تا در نهایت اطلاعات درست در پایگاه داده ذخیره شود. حال اگر JavaScript به هر دلیلی در مرورگر غیرفعال شود، اعتبارسنجی سمت مشتری هم اعمال نمیشود و اطلاعات نادرست توسط کاربر ارسال و ذخیره میشود که در ادامه، این مشکل و راه حل آن بررسی میشود.
غیرفعال کردن JavaScript در مرورگر
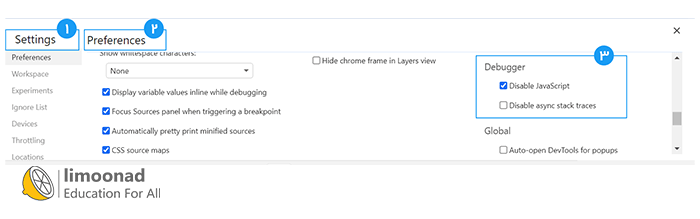
پس از اجرای برنامه در مرورگر Google Chrome، باید بر روی صفحه راست کلیک و گزینه Inspect (F12) را انتخاب کرد. سپس از قسمت Debugger <- Preferences <- Settings باید گزینه Disable JavaScript را غیر فعال کرد (شکل 2).

بررسی مشکل ارسال و ذخیره اطلاعات نادرست
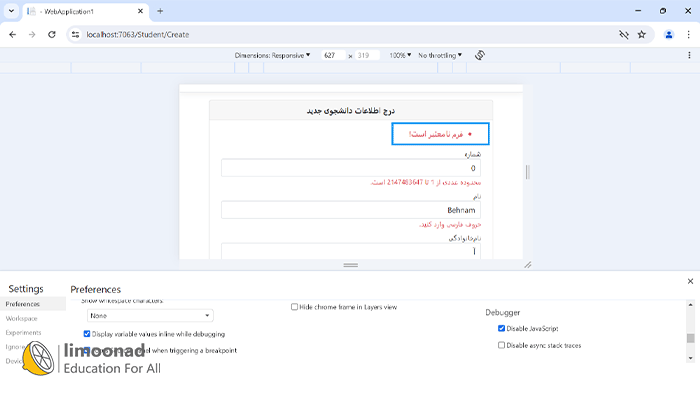
پس از غیرفعال کردن JavaScript مطابق شکل 3 مشاهده میشود که اعتبارسنجی سمت کلاینت انجام نمی شود و اطلاعات نادرست را میتوان وارد کرد.

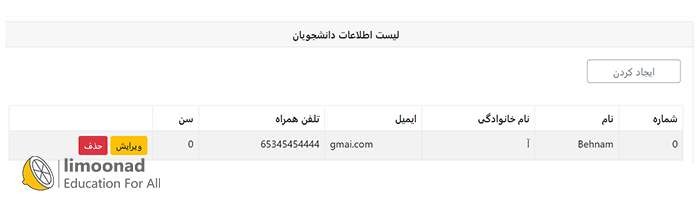
در نهایت پس از تکمیل اطلاعات نادرست و انتخاب دکمه ذخیره، اطلاعات فرم، ارسال و مطابق شکل 4 ذخیره میشود.

اعتبار سنجی سمت سرور
برای جلوگیری از ارسال و ذخیره اطلاعات نادرست، باید اطلاعات فرم، سمت سرویسدهنده نیز اعتبارسنجی شوند تا درصورتی که JavaScript غیر فعال شده بود و اعتبارسنجی سمت کلاینت امکان نداشت؛ در سمت سرویس دهنده، اعتبارسنجی انجام شود. برای این منظور باید قطعه کد زیر را در Action های مربوط به ایجاد و ویرایش فرم درج کرد که در ادامه هریک از خطهای کد برنامه بررسی میشود.
1. if (!ModelState.IsValid)
2. {
3. ModelState.AddModelError("", "فرم نامعتبر است!");
4. return View(model);
5. }
- اگر وضعیت مدل، نامعتبر باشد، بلاک کد دستور if اجرا میشود. لازم به ذکر است که از علامت ! برای نقیض کردن شرط استفاده شده است.
- شروع بلاک if
- پیام خطای «فرم نامعتبر است!» بهوسیله تابع AddModelError برای وضعیت مدل درنظر گرفته شده است. اگر پس از ارسال فرم، مقادیر آن نامعتبر باشد، این پیام در بالای فرم به کاربر نمایش داده میشود.
- مدلی که از قبل ایجاد شده است به View پاس داده میشود تا هنگام بازگرداندن View، فرم خالی نشود و اطلاعاتی که کاربر در فرم وارد کرده بود نیز همچنان جهت نمایش، وجود داشته باشد.
- پایان بلاک if
دوره آموزش پیشرفته Entity Framework Core 8 در سی شارپ شما را با جدیدترین نسخه Entity Framework Core 8 آشنا میکند و به طور پروژهمحور در قالب ASP.Net Core MVC در محیط ویژوال استودیو کار میکند. شما با استفاده از این دوره، مفاهیم ORM، ساخت پایگاه داده به روش Code First و DB First، عملیات CRUD، Migration، Paging، و رابطههای بین جداول را فرا میگیرید. این دوره مناسب برنامهنویسان بکاند، توسعهدهندگان داتنت و کسانی است که با معماری MVC کار میکنند. برای جزئیات بیشتر میتوانید به روی لینک زیر بزنید.
پس از درج قطعه کد فوق، اگر اطلاعات نادرست و JavaScript نیز غیرفعال شده باشد، هنگام انتخاب دکمه ذخیره، از ارسال فرم اطلاعات جلوگیری شده و مطابق شکل 5 پیام خطای «فرم نامعتبر است!» نمایش داده میشود.

خلاصه و نتیجهگیری
همانطور که گفته شد اعتبار سنجی در سمت کلاینت و سرویسدهنده امکانپذیر است که در این مقاله فقط اعتبارسنجی سمت Server بررسی شد. در اعتبارسنجی سمت کلاینت بهمحض آنکه توسط کاربر اطلاعات نامعتبر وارد شود، پیام خطای مرتبط با آن نمایش داده میشود. این نوع اعتبارسنجی باعث سهولت و سرعت بیشتر تکمیل اطلاعات فرم میشود. البته باید در کنار این روش، از اعتبارسنجی سمت سرویسدهنده نیز استفاده شود تا در صورت غیرفعال بودن JavaScript یا سایر مشکلاتی که ممکن است رخ دهد، اطمینان بیشتری از عدم ارسال اطلاعات نادرست و ذخیره آنها در پایگاه داده بهدست آید.