pwa چیست؟ pwa تکنلوژی است که اگر از آن استفاده کنیم، بدون ساخت اپلیکیشن برای اندروید یا ios، برنامه وب سایت شما مانند اپلیکیشن در گوشی نصب می شود و مانند یک اپلیکیشن برای کاربر رفتار می کند تا آنجایی که شما به نوتیفیکیشن و برخی از امکان اپلیکیشن ها دسترسی دارید.
pwa مخفف progresive web apps است.
فهرست عناوین مقاله
تمام آنچه progresive web apps در اختیار شما قرار می دهد
- بدون نیاز به نصب اپ لیکیشن پس از مشاهده وب سایت درون گوشی کاربر نصب می شود.
- شما یک آیکون و یک آدرس پیش فرض در سایت خود درون یک فایل قرار می دهید که pwa به هنگام نصب از آن استفاده می کند و اپلیکیشن شما را روی گوشی نصب می کند.
- وقتی که روی اپ کلیک می شود یک صفحه اسپلش باز می شود و سپس صفحه سایت قابل مشاهده است با این تفاوت که مثل مرورگر نیست و اپ تمام صفحه را می گیرد.
- pwa کمک می کند تا تمام صفحه را داخل گوشی کاربر کش کنید تا رفتاری که کاربر وب-اپ شما می بیند مانند اپ روان باشد و حتی در زمان قطع بودن اینترنت کار کند
- تنها امکان اضافی pwa نصبت به وب ارسال نوتیفیکیشن مانند اپ می باشد که از انجایی که اپ نصب نشده است که در مراحل نصب اجازه های مورد نیاز را بگیرد، اجازه ارسال نوتیفیکیشن در صفحه وب از کاربر گرفته می شود.
شروع کار با pwa
اگر بخواهید از pwa استفاده کنید کافی است که یک وب سایت با همان زبان های برنامه نویسی که بلد هستید پیاده سازی کنید سپس با استفاده از pwa و سرویس ورکر های مرورگر شما می توانید تمام صفحات را در داخل مرورگر کش کنید تا تجربه یک اپلیکیشن به کاربر دهد. از طرفی می توانید نوتیفیکشن برای کاربر ارسال کنید.
نحوه نمایش pwa
گوشی اندروید
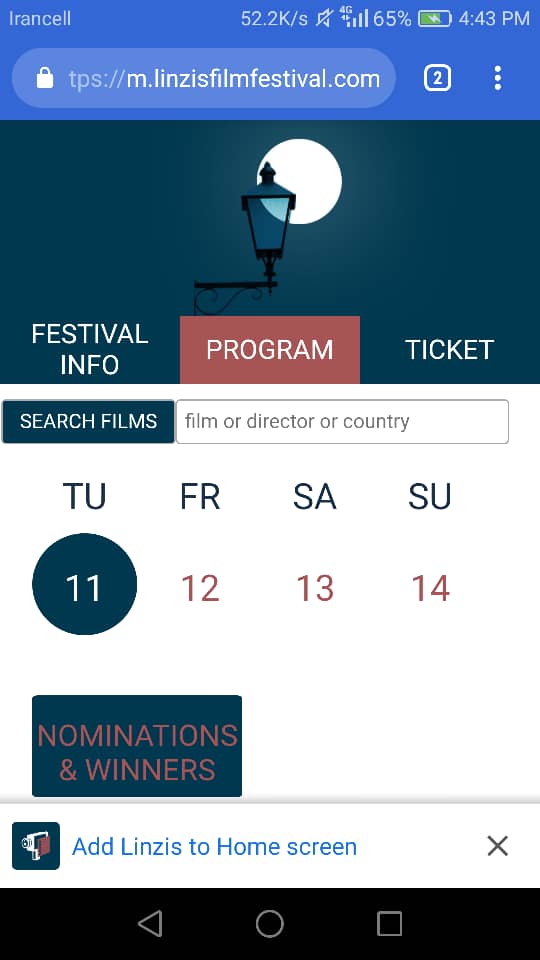
وقتی کاربر از مرورگر به وب سایت شما می اید در پایین صفحه کروم یک پیغام نمایش می دهد و دکمه add to homescreen را به او نمایش می دهد اگر کاربر این دکمه را بزند، یک آیکون از وب سایت شما در برنامه های او اضافه می شود.
گوشی اپل
اگر نسخه ios گوشی اپل از 11 به بعد باشد پس از مشاهده وب سایت می توانید از قسمت share اقدام به add to homescreen کنید تا ایکون اپ اضافه شود.
اپلیکیشن با pwa چه ویژگی هایی خواهد داشت
- هنگامی که شما اپلیکیشن را باز می کنید می بیند که همان صفحه وب ولی fullscreen باز شده است و دیگر خبری از مرورگر نمی باشد.
- تمام صفحاتی که شما بازدید می کنید کش می شود و در هنگام قطع شدن اینترنت در دسترس خواهد بود.
- به لطف pre-caching شما می توانید صفحات را زودتر لود کنید که باعث می شود در اینترنت های کند هم کاربر حس کند با یک اپلیکیشن در حال کار است.
- در حالی که کاربر چیزی برای نصب این اپلیکیشن دانلود نکرده است
- شما می توانید حتی در حالی که کاربر از اپ استفاده نمی کند برای او نوتیفیکشن ارسال کنید.
برای مشاهده pwa اگر با سایت bmw کمی کار کنید گزینه add to home screen را می بنید. عکس زیر یک نمونه کار از pwa است که دیگر سایت بالا نیست که لینک آن را به شما بدهیم.
کاربرد pwa یا همان progessive web apps
اگر خدمات شما در اپلیکیشن نیاز به لاگین کاربر ندارد حتما از pwa استفاده کنید زیرا:
- به دلیل پیشنهاد دادن مرورگر تعداد نصب شما بالا می رود.
- اپلیکیشن همیشه اپ دیت است و دیگر نیاز به برزورسانی توی استور های مختلف نیست.
- کاربر نیاز به نصب اپ ندارد.
- پیاده سازی راحتر است و نیاز نیست محصول به چند زبان برنامه نویسی تولید شود در چند مارکت قرار گیرد.
- هزینه ساخت اپ و توسعه و نگه داری آن به شدت کاهش می یابد.
پس وب سایت های خبری یکی از بهترین گزینه هایی که دارند استفاده از pwa است.
منابع پیاده سازی progessive web apps
اگر سرچ کنید صفحه هایی از گوگل دولوپرز باز می شود که به خوبی شما را راهنمایی کرده است و همچنین یک پلاگین به شما معرفی می شود که آن در کروم نصب می کنید تا پس از انجام کار ها آن را تست کنید که pwa از نظر کروم مورد تایید است تا به کاربران موبایلی پیشنهاد add to home screen بدهد.
همچنین این پیج بی نظیر شما را در مورد سرویس ورکر بی نهایت راهنمایی می کند.
اگر با vuejs آشنا هستید یک دوره بی نظیر و پروژه محور برای آموزش pwa در لیموناد عرضه شده است.
















2 دیدگاه. دیدگاه جدید بگذارید
سلام
در متن کلمه progresive به اشتباه progesive تایپ شده است.
لطفا تصحیح فرمایید.
سلام ممنون اصلاح شد.