از آنجا که توسعه دهندگان Adobe Xd به ارزشهای خود وفادارند و پیوسته در پی بهبود و اصلاح امکانات و کاراییهای آن هستند، تعجبی ندارد که روزانه طراحان بیشتری به استفاده از آن روی میآورند؛ زیرا این نرمافزار امکانات پایهی خوبی دارد و بهترین ابزارِ ui/ux یکپارچه (All In One) برای طراحی وبسایتها، اپلیکیشنهای موبایل، پروتوتایپها (Prototypes) و موارد دیگر است. البته برای انجام برخی از طراحیها ابزارهای ایکس دی پاسخگو نیست و قطعا اگر شما بخواهید به صورت حرفهای کار طراحی رابط کاربری و تجربهی کاربری را انجام دهید به پلاگینها نیاز دارید. در این مقاله پس از آموزش نصب پلاگینهای adobe xd به معرفی 10 تا از بهترین پلاگین های adobe xd و بررسی آنها خواهیم پرداخت.
فهرست عناوین مقاله
- 1 چرا باید پلاگین های adobe xd را انتخاب کنیم؟
- 2 چگونه پلاگین های adobe xd را نصب کنیم؟
- 3 معرفی بهترین پلاگین های adobe xd
- 3.1 پلاگین Rename It
- 3.2
- 3.3 از Undraw برای دانلود وکتورها استفاده کنید.
- 3.4
- 3.5 دانلود تصاویر مورد نیاز با پلاگین PhotoSplash2
- 3.6
- 3.7 با UI Faces به چندین عکس پرسنلی مناسب برای ساخت پروفایل دسترسی داشته باشید.
- 3.8
- 3.9 Icons 4 Design، درج نماد در Adobe XD به صورت مستقیم
- 3.10
- 3.11 با Vizzy Charts در پروژه نمودار درج کنید.
- 3.12
- 3.13 پلاگین Hero و متحرک سازی اَشکال
- 3.14 پلاگین Trello، برای مدیریت پروژه به صورت تیمی
- 3.15
- 3.16 Web Export پلاگین خروجی xd به html
- 3.17 تبدیل پروتوتایپهای تعاملی به کد، با Anima Xd
چرا باید پلاگین های adobe xd را انتخاب کنیم؟
از آنجا که ابزارهای داخلی adobe xd محدود بوده و برای برخی طراحیهای حرفهای کافی نیستند، از پلاگینهای آن استفاده میکنیم. پلاگینها ابزارهایی برای طراحی حرفهای و با کیفیت هستند که سرعت طراحی را نیز بالا میبرند.
یکی از مزیتهای نرمافزار ادوبی ایکس دی که باعث محبوبیت این نرمافزار در میان کاربران شده است، قابلیت توسعهی پلاگینها میباشد. توسعه دهندگان (Developers) بهطور مداوم در حال مطالعه و بررسی چگونگی پیشرفت طراحی و تاثیر آن بر جریان کاری طراح هستند. آنها برای برآوردن نیازهای طراحان همیشه در حال توسعهی پلاگین (افزونه) های جدید Adobe XD برای حداکثر سودمندی و کارایی هستند. به همین دلیل بهطور مداوم بر تعداد پلاگینهای این نرمافزار افزوده میشود.
در لیموناد پکیج جامعی از آموزشهای adobe xd توسط استاد مصطفی جوادی موجود میباشد. این پکیج شامل سه بخش به صورت زیر است:
چگونه پلاگین های adobe xd را نصب کنیم؟
برای نصب پلاگین های adobe xd به یکی از دو روش زیر عمل کنید.
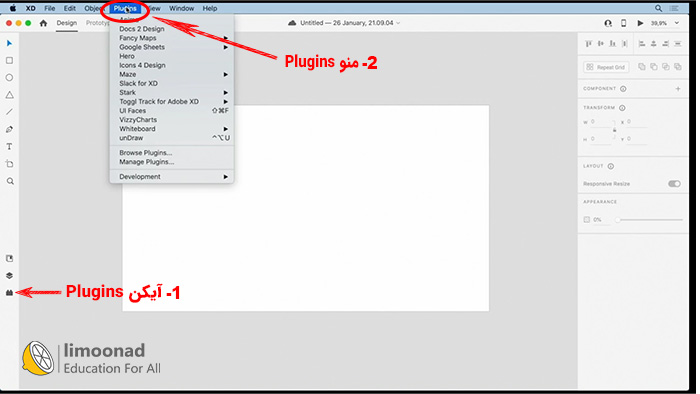
1- بعد از این که نرمافزار را اجرا کردید، در قسمت نوار منوی برنامه منوی Plugins و سپس زیر منوی Brows Plugins را انتخاب کنید.
2- پس از اجرای نرمافزار adobe xd، مطابق تصویر در گوشهی پایین در سمت چپ روی آیکن Plugins کلیک کنید.
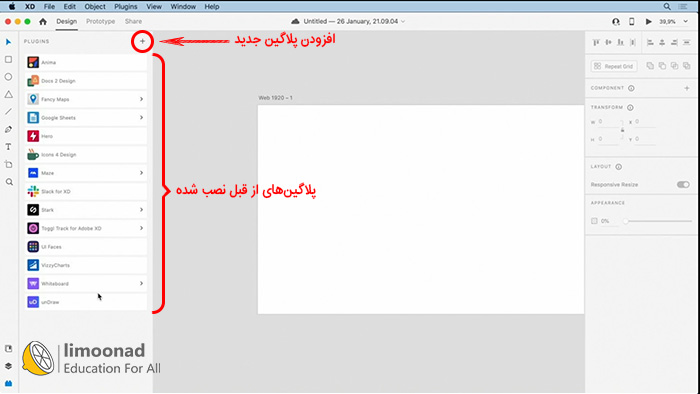
- در منویی که باز میشود لیست تمام پلاگینهایی که از قبل نصب شده است را به ترتیب حروف الفبا مشاهده میکنید.
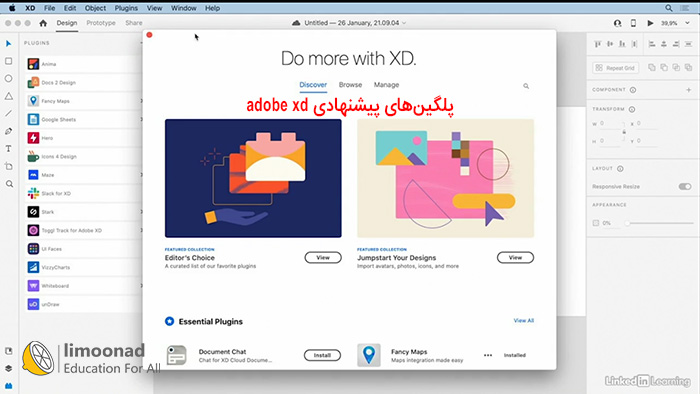
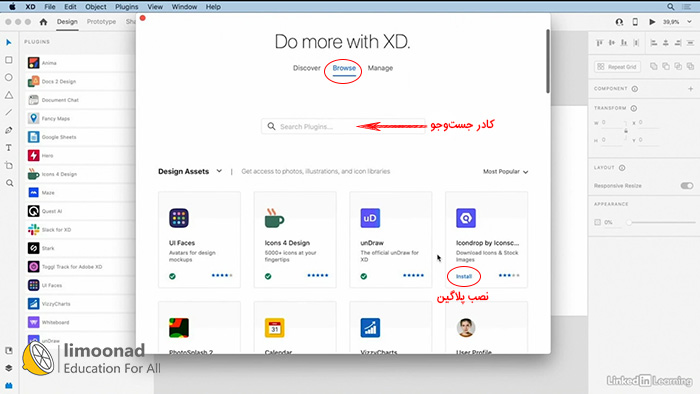
- در قسمت بالای منوی روی علامت (+) کلیک کنید. یک پنجره با عنوان Do More With XD ظاهر میشود که در آن لیستی از تمام پلاگینهای پیشنهادی adobe xd وجود دارد. با انتخاب گزینهی Install میتوانید پلاگین مورد نظر خود را نصب کنید.
- اگر به دنبال یک پلاگین خاص میگردید از قسمت بالای پنجره گزینهی Brows را انتخاب کنید و مانند تصویر در کادر Search نام پلاگین مورد نظر را تایپ کنید و سپس گزینهی Install را بزنید تا پلاگین به لیست پلاگینهای قبلی اضافه شود.
نکته 1: گزینهی Manage هم برای مدیریت افزونهها، حذف یا غیرفعال کردن آنها به کار میرود.
نکته 2: اگر پلاگین مورد نظر شما در Creative Cloud نباشد باید پس از دانلود پکیج پلاگین، فایلی با پسوند xdx پیدا کنید. مطمئن شوید که نرم افزار ادوبی ایکس دی باز است. حالا روی فایل xdx دابل کلیک کنید تا کادری با این سوال ظاهر شود: “?…Do You Want To Install”.
حالا روی Install کلیک کنید تا پیغام “Was Successfully Installed…” ظاهر شود. اگر نصب با موفقیت انجام شده باشد نام پلاگین مورد نظر شما به لیست پلاگینها که در بالا به آن اشاره کردیم اضافه میشود.
معرفی بهترین پلاگین های adobe xd
پلاگین Rename It
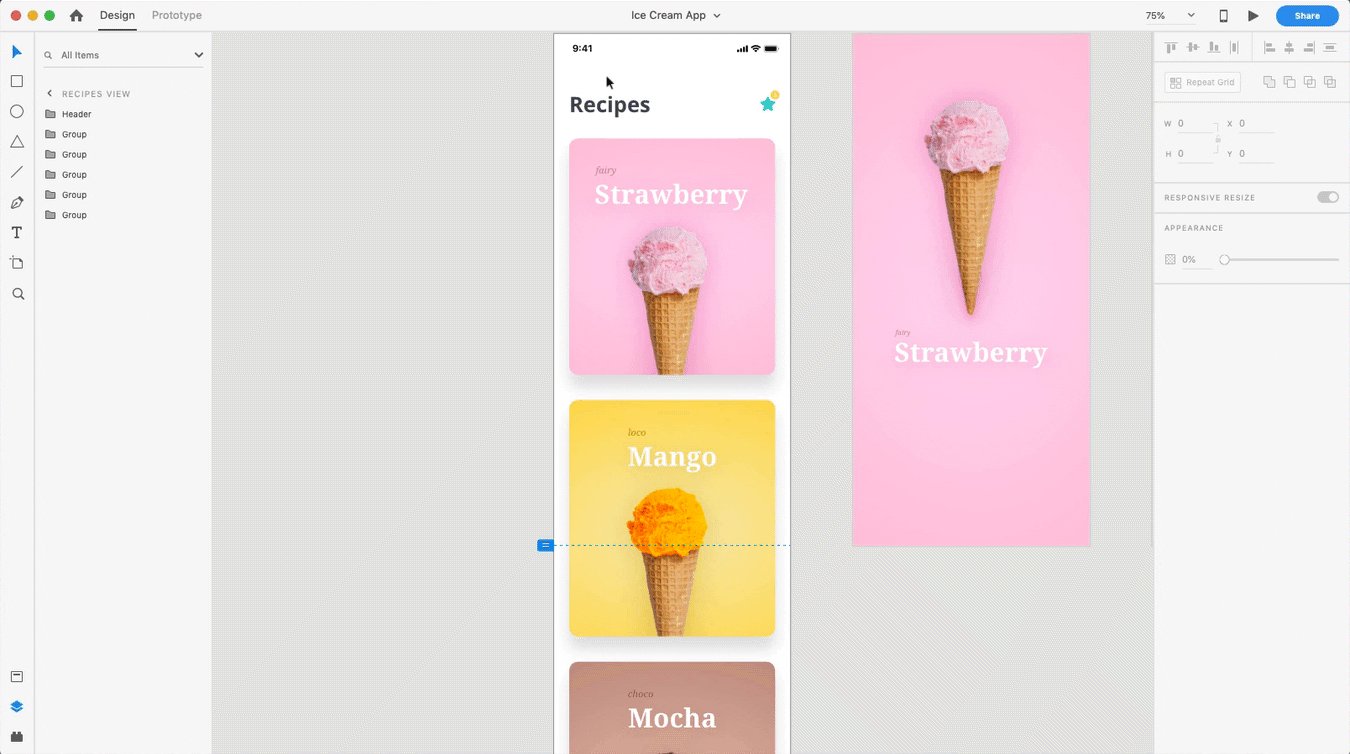
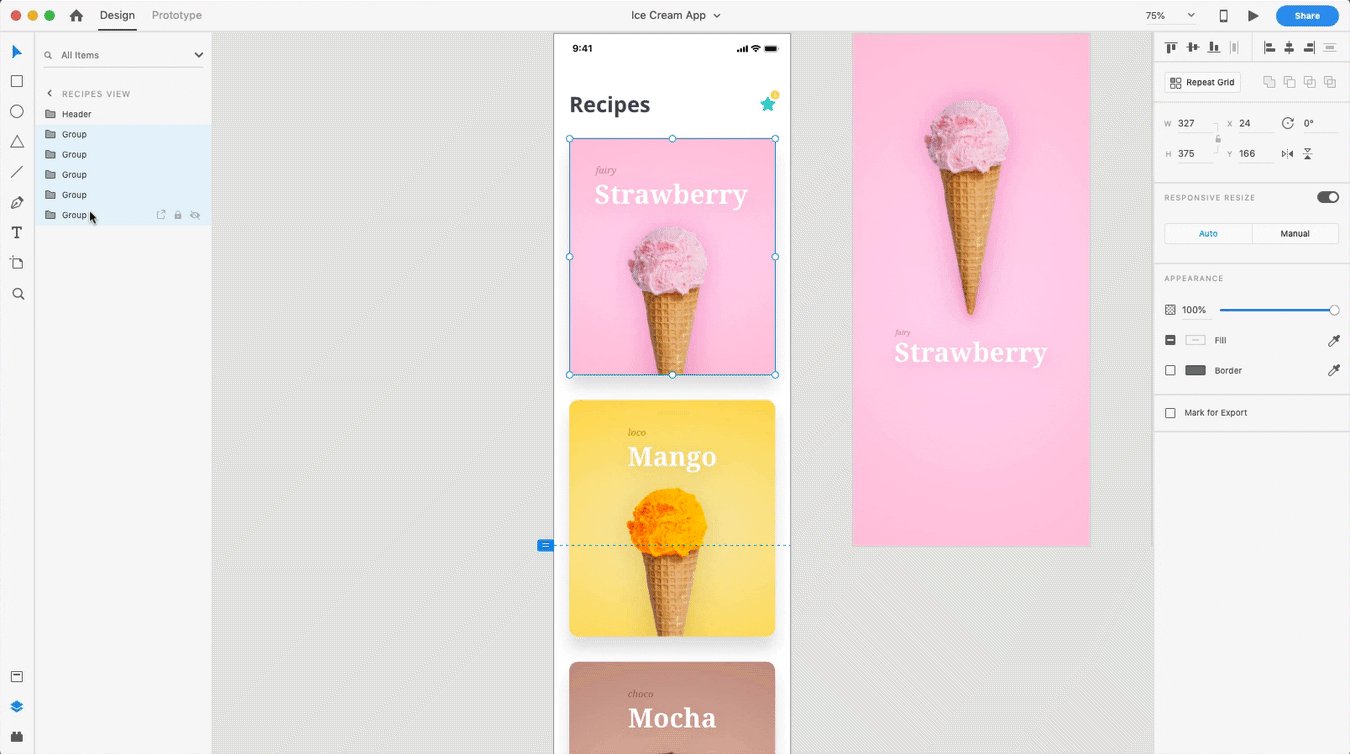
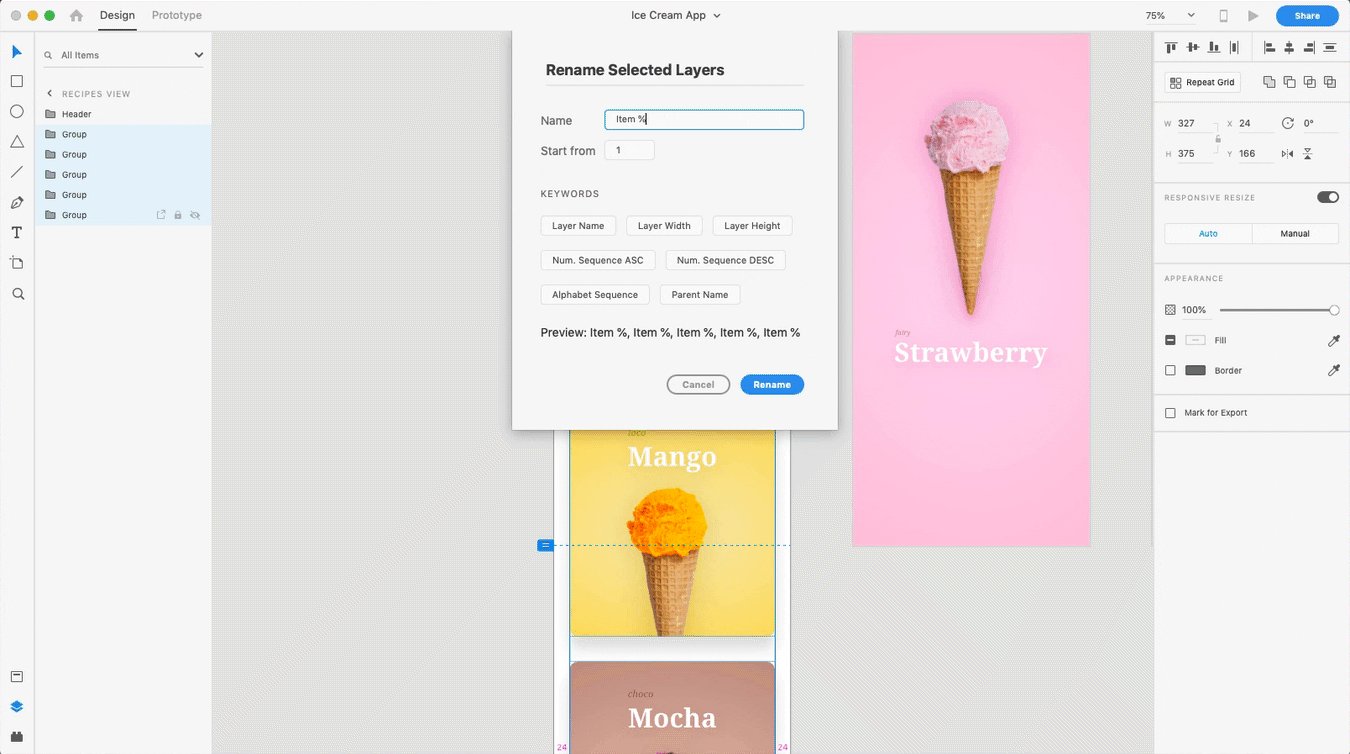
اولین پلاگینی که معرفی میکنیم پلاگین Rename It است. فراموش نکنید که تمام لایههای پروژه را نام گذاری کنید تا هنگام کار با تعداد زیاد لایهها دچار سردرگمی نشوید. افزونهی Rename It برای تغییر نام لایهها به ترتیب صعودی و نزولی با سرعت بیشتر و در نتیجه در زمان کمتر به شما کمک میکند. ممکن است فکر کنید که نامگذاری لایهها کار چندان مهمی نیست اما هنگام کار روی پروژههای بزرگ، عدم نامگذاری لایهها حتما دردسرساز خواهد شد.
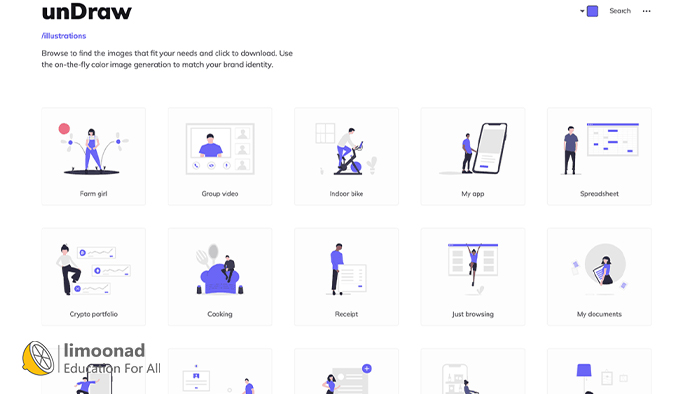
از Undraw برای دانلود وکتورها استفاده کنید.
به سادگی پس از نصب پلاگین Undraw از داخل برنامهی Adobe Xd، تصاویر SVG. یا همان وکتورهای مناسب پروژهی خودتان را (میتوانید با توجه به پالت رنگی پروژه تصویر را انتخاب کنید) به صورت رایگان دانلود و درج کنید. Undraw جستوجوی تصاویر و استفاده از آنها را آسان کرده و سرعت کار را بالا میبرد.
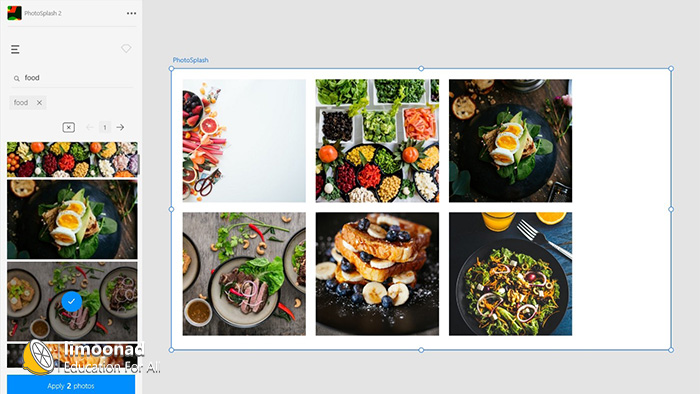
دانلود تصاویر مورد نیاز با پلاگین PhotoSplash2
یکی از دردسرهای طراحی، یافتن تصاویر با کیفیت برای پروژه است که همهی ما کم و بیش با آن سروکار داشتهایم. با نصب افزونهی کاربردی PhotoSplash2 به راحتی و بدون اینکه مجبور به ترک محیط ادوبی ایکس دی شوید به عکسهایی با کیفیت بالا دسترسی خواهید داشت. این پلاگین همچنین به ابزار جستوجوی سریع مجهز است و استفاده از آن به هر طراح UI/UX پیشنهاد میشود.
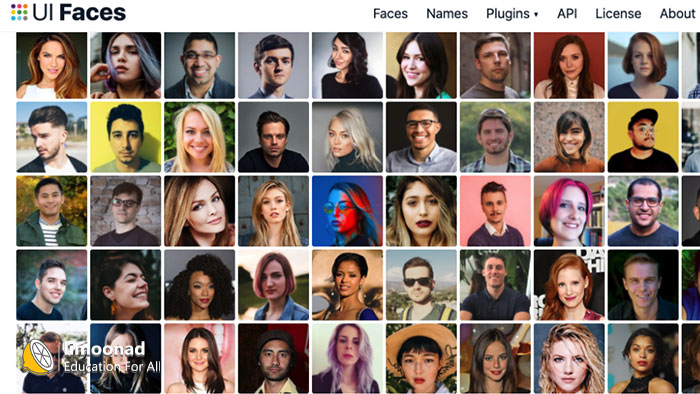
با UI Faces به چندین عکس پرسنلی مناسب برای ساخت پروفایل دسترسی داشته باشید.
در افزونهی UI faces عکسهای ارسالی کاربران بر اساس جنسیت، رنگ مو، سن و غیره طبقهبندی شدهاند و برای ساخت پروفایل در اختیار شما قرار میگیرند. این کار اغلب برای نمایش یک نمای کلی از محیطی که طراحی کردهاید و برای ساخت موک آپ Mockup استفاده میشود.
Icons 4 Design، درج نماد در Adobe XD به صورت مستقیم
Icons 4 Design یک افزونه با بیش از 5000 آیکن و نماد رایگان در انواع مختلفی از سبک ها، از جمله Font Awesome، Feather و Material برای ادوبی ایکس دی میباشد که میتوانید آنها را بر اساس نام جست و جو کنید. با یک کلیک آیکنِ بُرداری مورد نظر به صورت مستقیم و قابل ویرایش در پروژهی شما درج میشود و دیگر نیازی نیست برای یافتن آیکنها یا نمادها از Adobe XD خارج شوید.
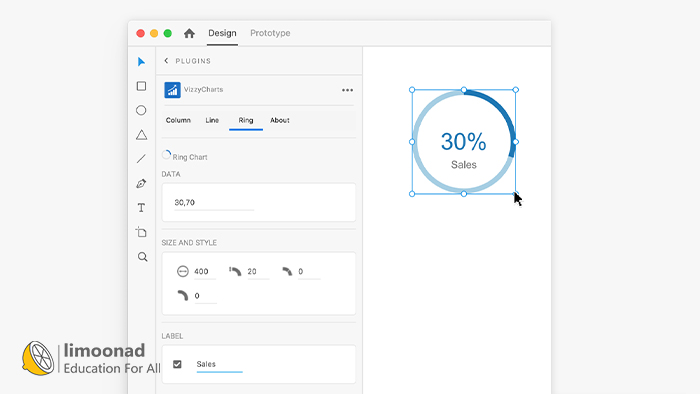
با Vizzy Charts در پروژه نمودار درج کنید.
انواع نمودار ستونی، حلقهای و خطی را با رنگ دلخواه با Vizzy Charts به پروژه اضافه کنید. فقط کافی است مقادیر را در قسمت Data وارد کنید و سایز نمودار و سبک آن را در قسمت Size And Style انتخاب کنید. حالا دکمهی Create را بزنید و تمام! نمودار شما در پروژه درج میشود و میتوانید آن را جابهجا یا حتی ویرایش کنید. امکان افزودن توضیحات یا Label به نمودارها نیز وجود دارد.
پلاگین Hero و متحرک سازی اَشکال
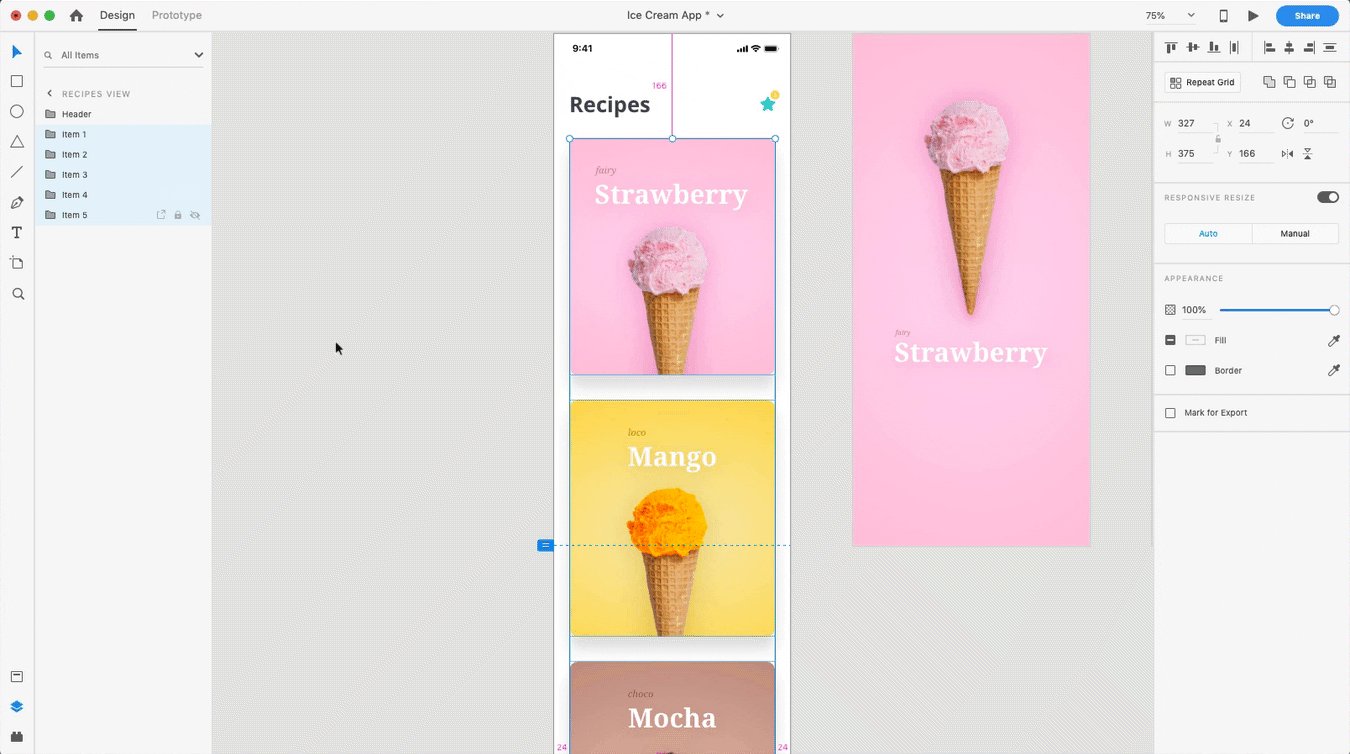
مانند ویدیوی زیر میتوانید نمودارها یا اینفوگرافیکهای متنوع ایجاد کنید و با پلاگین Hero بخشهای مختلف آنها را متحرک کنید. پس از اینکه در قسمت Timeline نقطهی شروع حرکت و مقداری که میخواهید آیتم مورد نظرتان حرکت کند را مشخص کردید، روی Preview کلیک کنید. سپس روی آیکن چرخدنده کلیک کنید تا پنجرهی Setup Preview ظاهر شود. فولدری که میخواهید پروژه در آن ذخیره شود را انتخاب کنید و سپس Start Preview را بزنید. حالا با زدن دکمهی Copy URL To clipboard آدرس ایجاد شده را کپی و سپس در نوار آدرس مرورگر خود paste کنید. پیش نمایش کار خود را مشاهده و تغییرات لازم را اعمال کنید.
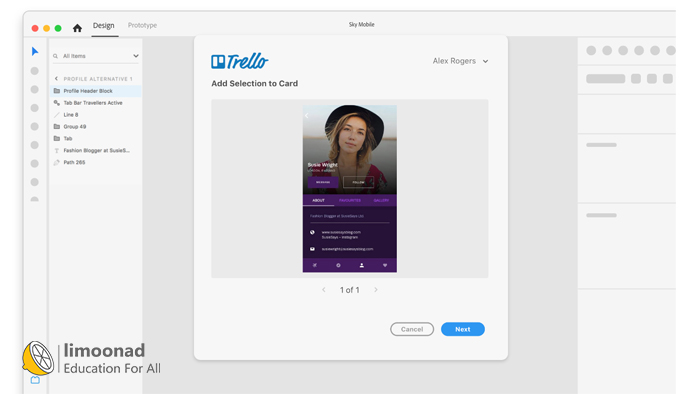
پلاگین Trello، برای مدیریت پروژه به صورت تیمی
Artboardها و لایههای پروژه را بدون ترک Adobe XD با تیم خود به اشتراک بگذارید. رابط بصری سادهی پلاگین Trello به شما برای سازماندهی و مدیریت خلاقانهی وظایف کمک میکند. میتوانید تیم خود را از جدیدترین وضعیت پروژه مطلع سازید و نحوهی انجام وظایف هر یک از اعضا را مشاهده کنید.
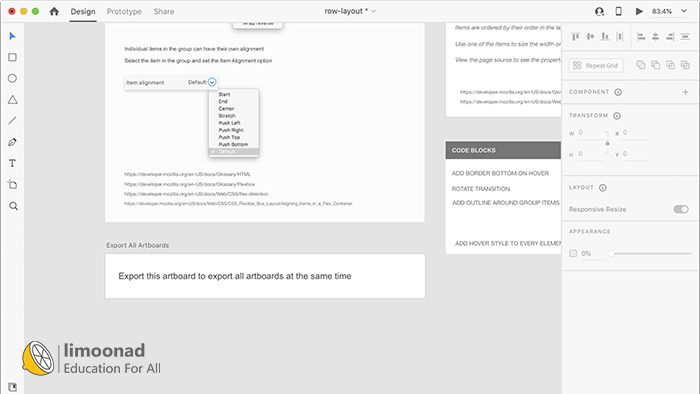
Web Export پلاگین خروجی xd به html
پلاگین Web Export امکان ایجاد خروجی Html یا CSS را به صورت مستقیم و بدون نیاز به کدنویسی برای کسانی که به توسعه دهندگان دسترسی ندارند فراهم میکند. از قابلیتهای دیگرِ این افزونه میتوان به لایههای تو در تو، افزودن استایل (Add Style) و مشخصه (Attribute) و همچنین نشانه گذاری (MArk Up) اشاره کرد.
نکته: خروجی این برنامه با کیفیت قابل قبولی ایجاد میشود اما ممکن است برای ایجاد خروجی responsive با مشکل مواجه شوید. با این حال Web Export پلاگینی است که کار شما را راه میاندازد و بسیار مورد استفاده قرار میگیرد.
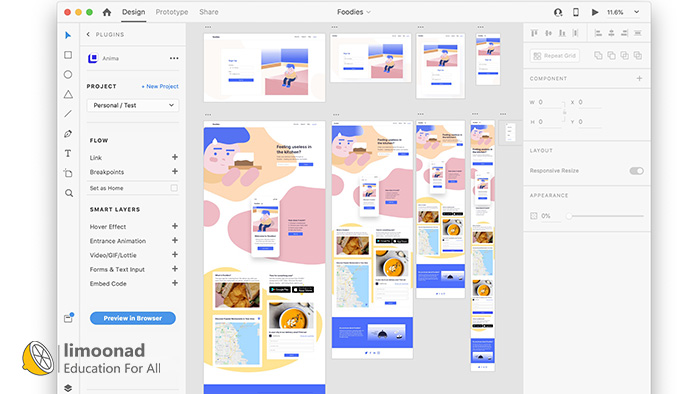
تبدیل پروتوتایپهای تعاملی به کد، با Anima Xd
با استفاده از Anima Xd نیز میتوانید طرحهای Adobe XD را به کدهای HTML، و CSS تبدیل کنید. این پلاگین مشکل پلاگین Web Export برای ایجاد خروجی Responsive را ندارد. و آنها را با Anima برای Adobe XD به کد تبدیل کنید. این پلاگین برای افزایش سرعت کار در تبدیل پروتوتایپها به کد بسیار کاربردی است.
با این افزونه میتوانید پروتوتایپهای high-fidelity و همچنین breakpoints و لایههای flexbox ایجاد کنید و با افزودن فرمهای زنده، GIF، Lottie و یا افزودن ویدیو، عناصر استاتیک را به راحتی به عناصر تعاملی تبدیل کنید.
نکته: پروتوتایپ Prototype نمونهی اولیهای است که از یک محصول یا بخشی از آن ایجاد میکنید تا کارایی و تعامل کاربر با آن را برای پیادهسازی در محصول نهایی آزمایش کنید. prototype ها در انواع high-fidelity و low-fidelity تقسیم بندی میشوند.
در این مقاله لیستی از بهترین پلاگین های adobe xd را به شما معرفی کردیم. اگر شما هم پلاگین کاربردی دیگری برای ادوبی ایکس دی میشناسید با ما به اشتراک بگذارید.