شبه عناصر یا عناصر کاذب after و before در زبان css برای افزودن یک متن یا محتوا در ابتدا یا انتهای یک تگ یا عنصر استفاده می شوند. این عناصر کاذب در ایجاد جلوه های زیبا در طراحی صفحات وب کاربردهای بسیاری دارند. در این پست با ذکر مثال کاربرد این عناصر را بررسی می کنیم.
فهرست عناوین مقاله
شبه عنصر چیست؟
در زبان Css سلکتورهایی وجود دارد با نام شبه عنصر که برای انتخاب بخش های فرعی و زیر مجموعه های یک عنصر به کار میرود.
برای مثال:
| 1
2 3 |
p::first-line {color: #555}
p::first-letter {color: #666} a::before {content : “hello world”;} |
شبه عنصر first-line در زبان CSS اولین خط از یک پاراگراف را نشانه می گیرد و سبب اعمال استایل های مختلف مانند background-color روی آن خط می شود.
شبه عنصر first-letter برای اعمال ویژگی ها و استایل ها روی اولین حرف از اولین خط یک پاراگراف استفاده می شود.
توجه: این دو شبه عنصر یا عناصر کاذب (pseudo-elements) عنصری را که ویژگی display آن برابر با مقدار inline باشد انتخاب نمی کند.
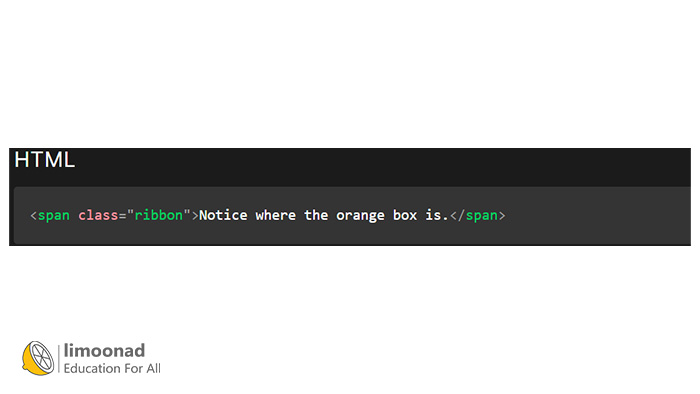
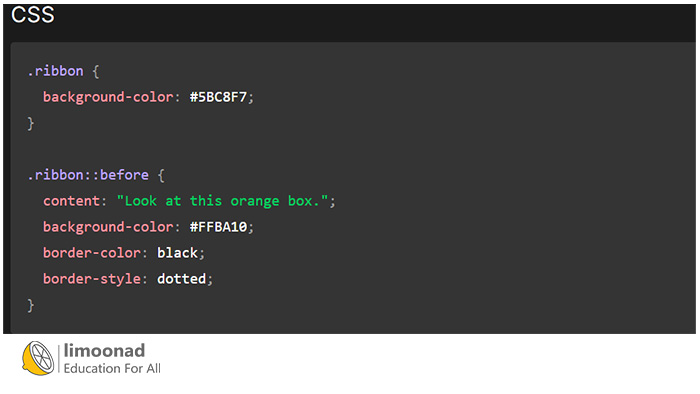
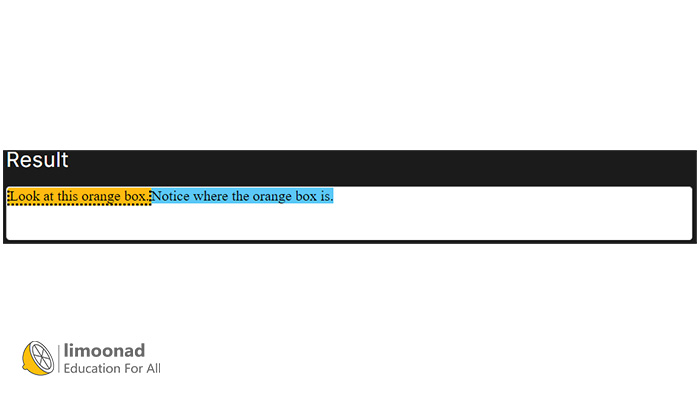
شبه عنصر before چیست؟
سلکتور before:: در Css یک شبه عنصر ایجاد می کند که فرزند اولِ عنصرِ انتخابی است . بیشتر مواقع برای اضافه کردن محتواهای تزئینی استفاده می شود و به صورت پیش فرض Inline هست.
مثال:
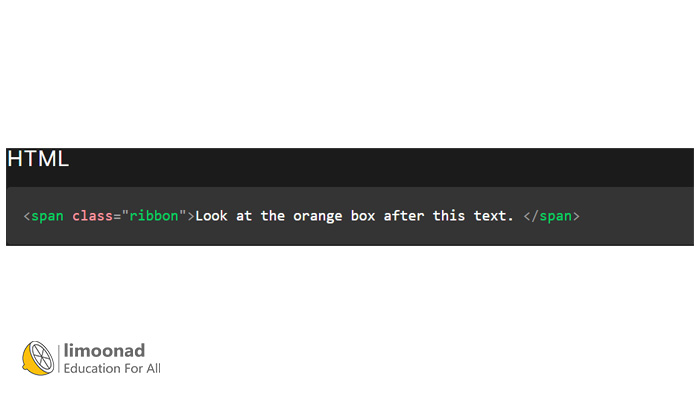
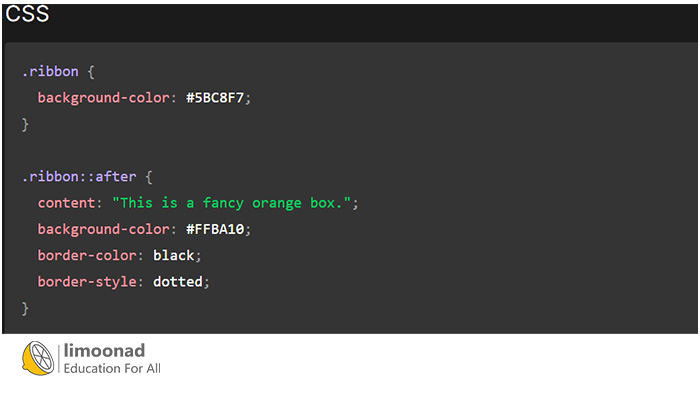
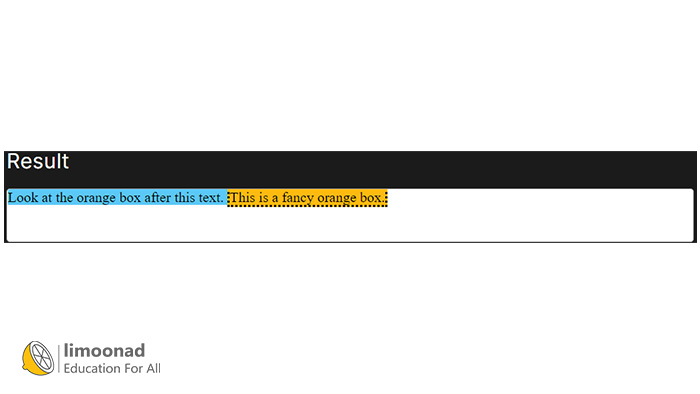
شبه عنصر after چیست؟
سلکتور after:: در Css یک شبه عنصر ایجاد می کند که آخرین فرزند عنصر انتخاب شده است. بیشتر برای اضافه کردن محتواهای تزئینی استفاده می شود و به صورت پیش فرض Inline هست.
مثال:

بنابراین برای عناصر جایگزین شده مانند <img> یا برای عناصر <br> اعمال نمی شود.
در لیموناد با ذکر یک مثال ساده به آموزش شبه عنصرهای before و after در زبان Css پرداختهایم که با لینک زیر به صورت رایگان به آن دسترسی خواهید داشت: