فهرست عناوین مقاله
DOM چیست
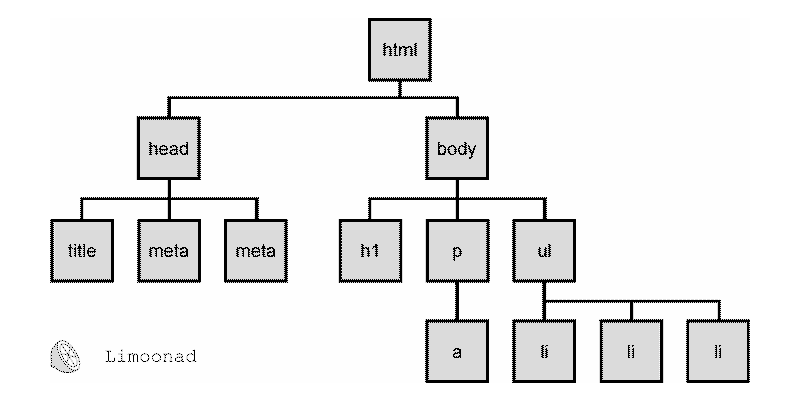
مرورگر هنگامی که هر صفحه html را نمایش می دهد، یک لیست درختی از اجزای درون صفحه را ایجاد می کند که به آن DOM می گویند. DOM مخفف عبارت Document Object Model می باشد.
رابطه DOM با جاوا اسکریپت در چیست؟
هنگامی که جاوا اسکریپت در صفحه تغییرات ایجاد می کند تگ های بروزشده و فرزندانش مجددا render می شوند تا ظاهر اپلیکیشن بروز شود. به طور مثال یک کلاس به یک تگ div اضافه شده است تا رنگ پشت تگ را عوض کنید. با این تغییر کل تگ های درون div باید مجدد باز نویسی شوند و سپس صفحه مجدد رندر می شود.
با رندر مجدد یک تگ و فرزند های آن، برای لحظاتی کندی در سیستم مشاهده می شود. فرض کنید اگر تگ body در مثال بالا دچار تغییر شود نصف صفحه مجددا باید رندر شود، بنابراین هر چقدر که تعداد تگ های html شما بیشتر باشد بروزرسانی DOM برای شما گران تر خواهد شد و عملکرد و سرعت وب سایت کاهش پیدا خواهد کرد.
فریم ورک های جاوا اسکریپت جدید و رابطه آنها با DOM
فریم ورک های جدید نظیر react و vue.js برای این کندی DOM از راه حل ویژه ای استفاده می کنند. آنها با Virtual DOM کاری می کنند تا با تغییر یک تگ فقط خود آن تگ و آنهایی که تاثیر دیده اند تغییر کنند و دیگر نیازی نیست که تمام فرزندان یک تگ مجددا رندر شوند.
Virtual DOM چیست و چرا سریع تر است
اگر به طور مثال مزیت های react را بخوانید یکی از آنها استفاده از virtual DOM می باشد در این روش جاوا اسکریپت خود یک DOM مجازی تعریف می کند و پس از تغییر یک تگ در صفحه آن را به DOM مجازی اعمال می کند و بررسی می کند که کدام اجزا تحت تاثیر این تغییر قرار گرفته اند سپس فقط تغییرات را روی DOM اصلی انجام می دهد تا با این روش سرعت افزایش یابد.
Virtual DOM چگونه سریعتر است؟
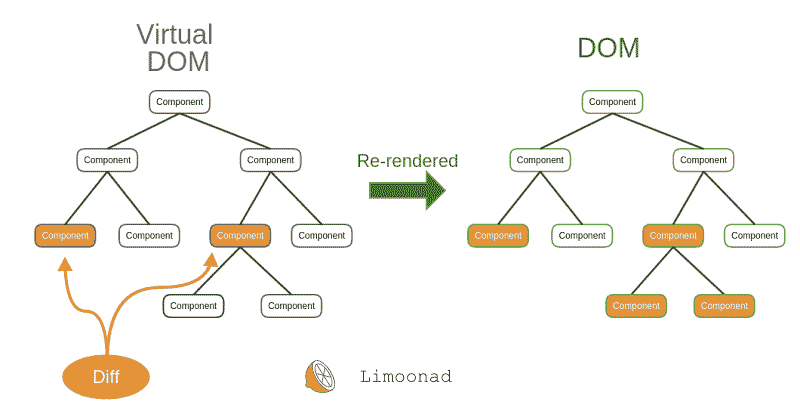
زمانی که یک element جدید به UI اضافه می شود، یک virtual DOM که به شکل یک درخت نمایش داده می شود، ایجاد می شود.هر element یک گره(node) از درخت است.اگر وضعیت هر یک از این element ها تغییر پیدا کند، یک درخت virtual DOM جدید ایجاد می شود.این درخت با virtual DOM قبلی مقایسه می شود.زمانی که این کار انجام می شود، virtual DOM بهترین روش ممکن برای ایجاد تغییرات به DOM واقعی را محاسبه می کند.این کار تضمین میکند که حداقل عملیات در DOM واقعی صورت گیرد. پس هزینه های بروزرسانی DOM واقعی را کاهش می دهد.
همانطور که در تصویر زیر می بینید در سمت چپ از virtual DOM استفاده شده است و در این حالت فقط آن کامپوننتی که تغییر کرده است ویرایش شده است ولی در سمت راست که از Virtual DOM استفاده نشده است و مستقیم DOM ویرایش شده است تمام زیر شاخه های کامپوننت، بازنویسی شده اند.
در سایت های بزرگ تعداد عناصر صفحه به قدری زیاد است که virtual DOM بسیار باعث بهینه شدن می شود.

react و vue js
react و vue js هر دو از محبوب های تازه به دوران رسیده هستند که از virtual dom استفاده می کنند یادگیری react و استفاده از آن در پروژه، کاری سخت و زمان بر است پس برای پروژه های بزرگ مناسب است که ارزش این هزینه را داشته باشد در عوض vue js را می توان به راحتی فرا گرفت و از قدرت آن به راحتی استفاده کرد.
در این بخش دو دوره آموزشی برای vue js معرفی شده است و در آینده به معرفی آموزش های ری اکت می پردازیم.