فهرست عناوین مقاله
html چیست؟
html زبانی است که مرورگر هایی مثل کروم آن را می فهمند و آن را نمایش می دهند.
ابتدا به روشی ساده و سریع html را توضیح می دهیم سپس توضیح تخصصی در مورد آن بیان می کنیم و ساده ترین راه ساخت یک فایل html است که کمتر از 1 دقیقه زمان می برد.
- در دسکتاپ کلیک راست کنید از new بروی text document بزنید. تا یک فایل با فورمت txt ایجاد شود.
- سپس فایل را باز کنید و کد زیر را در آن بنویسید
<h1>
نام شما
</h1>
<h6>
نام دوست شما
</h6> - فایل را ذخیره کنید و ببندید.
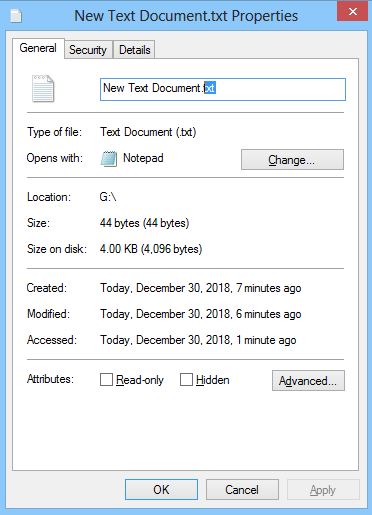
- بروی فایل کلیک راست کنید و properties را بزنید و مانند تصویر، انتهای نام فایل را از txt به html تغییر دهید و گزینه yes را بزنید.
- سپس فایل را باز کنید. تبریک می گم اولین کد html را نوشتید.
به طور تخصصی تر به html نگاه کنیم
واژه HTML مخفف Hyper Text Markup Language به معنای زبان نشانه گذاری فوق متن است. تمام وب سایت ها از کد html برای نمایش محتوا استفاده می کنند.
برای این که متوجه کاربرد html شوید اجازه بدهید نحوه کارکردن تمام وب سایت ها را در 3 مرحله برای شما توضیح بدهم. سپس می توانید جایگاه html را در وبسایت درک کنید.
وب سایت چیست؟
تمام کاری که یک وب سایت انجام می دهد در سه مرحله زیر خلاصه می شود
هنگامی که شما یک آدرس را مرورگر خود مثل آدرس همین صفحه ای که توش هستید را وارد می کنید:
- این در خواست به یک کامپیوتر که همیشه به اینترنت وصل می باشد و بلاگ رسانه آموزشی لیموناد روی آن قرار دارد فرستاده می شود. که در اصطلاح به آن کامپیوتر سرور گفته می شود.
- سپس سرور بررسی می کند که آدرس که وارد شده است مربوط به کدام صفحه است، اطلاعات آن صفحه را درون کد های html می ریزد و یک صفحه مانند آنچه که شما ساختید می سازد ولی اینبار این صفحه html اتوماتیک و توسط کد های سمت سرور مثل (php) ساخته می شود.
- این صفحه برای مرورگر شما فرستاده می شود و مرورگر شما آن را نمایش می دهد.
با این توضیحات درک این موضوع راحتر می شود که چرا وقتی دیجیکالا تخفیف زیاد در یک روز می گزارد ممکن است صفحه های تخفیف ان باز نشود یا چرا موقعی که جواب کنکور میاد صفحه سایت سنجش باز نمی شود، زیرا هزاران نفر همزمان درحال درخواست آن صفحه را از یک کامپیوتر تنها دارند.
البته که راهکار های زیادی در وب وجود دارد و به همین سادگی نیست ولی کل ماجرای وب در همین سه مرحله خلاصه می شود.
تعریف فنی تر از html
HTML یک زبان نشانه گذاری است ، به اين معنی که بخش های مختلف توسط اجزايی به نام تگ از هم جدا شده ، که هر کدام دارای کاربرد و خواص مربوط خود هستند. اين تگ ها به مرورگر اعلام می کنند که هر بخش از صفحه چه نوع عنصری است و بايد به چه صورت نمايش داده شود.
همین صفحه پیش روی را در حال مشاهده آن هستید می تواند به شکل های مختلف نمایش داده شود، عنوان می تواند در پایان مقاله بیاید منو می تواند در سمت چپ بیاید و هر تیکه از تصویر و متن می تواند توسط تگ های html تغییر کند.
چرا همیشه html در کنار css شنیده می شود!
هنگامی که شما ساختار صفحه را تنظیم کردید اگر بخواهید رنگ یک متن قرمز شود یا اگر بخواهید در اطراف یک متن کادر نمایش داده شود باید با css به html بفهمانید.
برای این که مثل html به کاربرد css پی ببرید:
- بروی فایلی که ایجاد کردید کلیک راست کنید open with را بزنید و برنامه notepad را انتخاب کنید تا فایل باز شود.
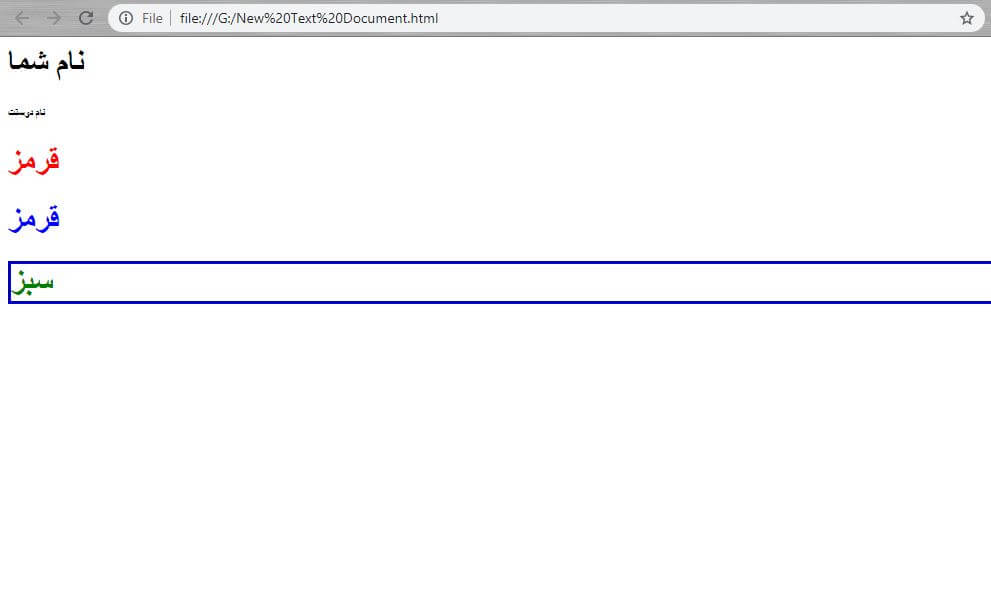
- سپس کد های زیر را به پایین کد های قبلی اضافه کنید و فایل را ذخیره کنید و مجددا آن را باز کنید.
<h1 style=”color:red”>قرمز</h1>
<h1 style=”color:blue”>قرمز</h1>
<h1 style=”color:green;border-style:groove;border-color:blue;”>سبز</h1>
چه روشی برای آموزش html و css مناسب است
شما باید این تگ های html را بشناسید و از آن مثل مثال های بالا استفاده کنید. در اولین قدم شما را با سایت w3schools آشنا می کنیم. البته توجه کنید که یاد گیری html از روی w3school مثل یادگیری زبان انگلیسی از روی دیکشنری می باشد . اگر شما تمام تگ های html را بلد باشید نمی توانید با آن وب سایت درست کنید همان طور که اگر تمام کلمات انگلیسی را حفظ باشید نمی توانید به انگلیسی صحبت کنید.
پس بعد این این که نگاهی کوتاهی به w3school انداختید و چند تا از تگ های آن را امتحان کردید و سر شوق آمدید می توانید یکی از دوره آموزشی ویدیو زیر را شروع کنید.
5 ساعت فیلم آموزش html به صورت رایگان
17 ساعت آموزش html و css به صورت جامع و پروژه محور
html5 و css3 چیست
منظور از htm5 و css3 همان آخرین ورژن این زبان ها هستند که ویژگی های جدید تری به آنها اضافه شده است.
شما که الان با html و css آشنا شده اید، هر جا که اسمی از html و css بشنوید همان html5 و css3 خواهد بود و خیلی سال است که دیگر تمام مروگر ها از html5 و css3 استفاده می کنند و تمام برنامه نویس ها با استفاده از html5 و css3 کد می نویسند.























3 دیدگاه. دیدگاه جدید بگذارید
سلام ممکنه یک منبع اموزش ویدیوی html به بنده معرفی کنید؟
تشکر
سلام دوره های زیادی برای آموزش html و css در لیموناد موجود است. اما اگر بین انتخاب این آموزش مردد هستید، استاد صیفی مسلط به آموزش هستند و دوره های با کیفیتی دارند.
علی صیفیعلی صیفیعلی صیفی
مقاله خوبی بود واقعا حرفه ای ترین گروهی هستید که به زبان کاملا ساده مطالبتونو دارید قرار می دین