قبل از ثبت اطلاعاتی که توسط کاربران در فرمهای یک برنامه وارد میشود، نیاز به اعتبار سنجی است. این اعتبار سنجی میتواند به دو روش: اعتبار سنجی سمت کلاینت و اعتبار سنجی سمت سرویسدهنده انجام شود که در این مقاله صرفاً به روش اعتبار سنجی سمت Client پرداخته میشود. اطلاعاتی که توسط مشتری در فرمها وارد میشوند، به این منظور اعتبار سنجی میشوند که اطلاعات نامرتبط در پایگاه داده ذخیره نشود. بهعنوان مثال بهجای درج نام خانوادگی، کاراکترهای عددی درج نشود یا شماره تلفن همراه با کاراکترهای عددی و به تعداد صحیح (یازده رقم) وارد و در پایگاه داده ثبت شود.
لازم به ذکر است در این مقاله، جهت بررسی اعتبار سنجی سمت کلاینت؛ فقط به قسمت مربوط به Validation Attributes های پرکاربرد در یک پروژه (درج اطلاعات دانشجو) پرداخته شده و از بیان جزئیات ساخت آن صرفنظر شده است.
فهرست عناوین مقاله
فرم اعتبارسنجی سمت کلاینت (ورود اطلاعات دانشجو)
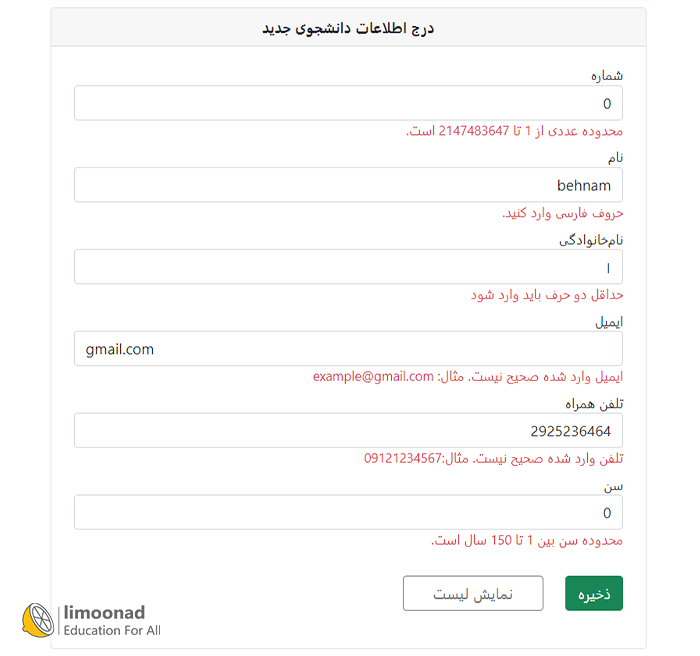
در اینجا برای فیلدهای مختلف فرمی که مطابق شکل 1 است، اعتبار سنجی سمت کلاینت انجام میشود.
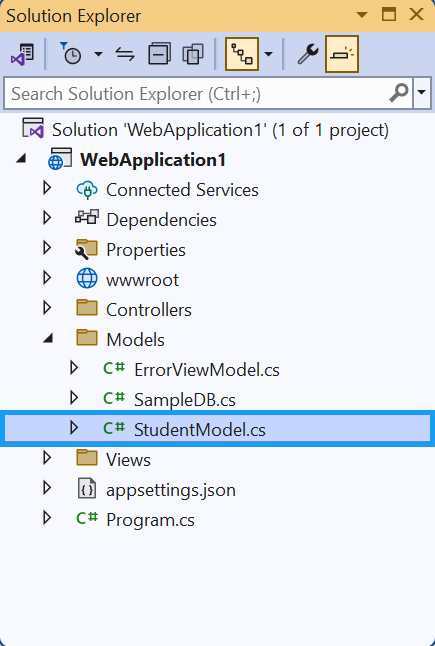
ابتدا باید مطابق تصویر زیر وارد فایل مدل مربوط به پروژه شده (که در این پروژه نام آن StudentModel است.) و با درج کدهای اعتبار سنجی سمت کلاینت در بالای هر یک از فیلدهای مربوطه، اعتبارسنجی آن را انجام داد که در ادامه بررسی خواهد شد.
اعتبارسنجی فیلد شماره (Id)
برای این فیلد Validation Attributes زیر را میتوان درج کرد.
1.[Display(Name = "شماره")]
2.[Required(ErrorMessage = "شماره یکتای دانشجو را وارد کنید.")]
3.[Range(1, int.MaxValue, ErrorMessage = "محدوده عددی از 1 تا 2147483647 است.")]
4.//[Range(1, Double.PositiveInfinity, ErrorMessage = "محدوده عددی از 1 تا بینهایت (∞) است.")]
5.public int Id { get; set; }
- در فرم درج اطلاعات دانشجو، کلمه «شماره» در مقابل فیلد مربوط به Id نمایش داده میشود. این مقدار پویا است و نباید قبلاً در فرمهایی (Views) مانند ساخت یا ویرایش فرم درج اطلاعات دانشجو مقداری بهصورت ثابت (Hard Code) تعریف شده باشد، زیرا از نمایش مقدار داینامیک جلوگیری میشود. لازم به ذکر است که این موضوع، شامل سایر فیلدهای فرم نیز میشود که در ادامه بررسی خواهند شد.
استفاده از نام پویا باعث میشود تا نام فیلد مربوطه در تمام View های آن مانند: ساخت یا ویرایش تغییر کنند و نگهداری کد برنامه آسانتر شود.
- وارد کردن اطلاعات برای این فیلد الزامی است و اگر اطلاعاتی وارد نشود، پیام مربوط به خطا نمایش داده میشود.
- تعیین حداقل و حداکثر مقدار عددی است که میتوان وارد کرد. عبارت int.MaxValue بیشترین مقدار داده int را در نظر میگیرد که بهجای آن هر عدد دیگری مانند 1000 نیز میتوان وارد کرد تا محدوده عددی از 1 تا 1000 باشد.
- این خط جهت اطلاع درج شده که محدوده عددی برای نوع داده Double میتواند به مقدار بسیار بالا (بی نهایت) با عبارت Double.PositiveInfinity در نظر گرفته شود.
- فیلد Id است که ویژگیهای اعتبارسنجی فوق برای آن تعیین شد.
اعتبارسنجی فیلد نام (Name)
برای این فیلد Validation Attributes زیر را میتوان درج کرد.
1.[Display(Name = "نام")]
2.[Required(ErrorMessage = "نام را وارد کنید.")]
3.[MaxLength(30)]
4.[MinLength(2, ErrorMessage = "حداقل دو حرف باید وارد شود.")]
5.//[RegularExpression(@"^[\u0600-\u06FF]+$")]
6.RegularExp[ression(@"^([\u0600-\u06FF]+\s?)+$",ErrorMessage ="حروف فارسی وارد کنید.")]
7.public string FirstName { get; set; }
- در فرم درج اطلاعات دانشجو، کلمه «نام» در مقابل فیلد مربوط به FirstName نمایش داده میشود.
- وارد کردن اطلاعات برای این فیلد الزامی است و اگر اطلاعاتی وارد نشود، پیام مربوط به خطا نمایش داده میشود.
- حداکثر تعداد 30 کاراکتر میتوان در فیلد مربوطه وارد کرد.
- حداقل تعداد 2 کاراکتر میتوان در فیلد مربوطه وارد کرد. در غیر این صورت پیام مربوط به خطا نمایش داده میشود.
لازم به توضیح است که برای مورد شماره 3، امکان وارد کردن بیش از 30 کاراکتر وجود ندارد و به همین دلیل از درج پیام خطای مربوط به آن صرفنظر شده است.
- بهوسیله RegularExpression میتوان اعتبارسنجی سفارشی ایجاد کرد. این خط کد که البته بهصورت توضیح درج شده، فقط جهت اطلاع است و باعث میشود تا نام بهطور فارسی و بدون فاصله قابلقبول باشد و از وارد کردن کاراکتر Space جلوگیری میکند. بنابراین نامهای دوبخشی باید بدون فاصله وارد شوند. مثال: [علی رضا (غیرقابلقبول)، علیرضا (قابلقبول)]
- حروف فارسی و فاصله نیز میتوان وارد کرد و اگر عدد، حروف انگلیسی یا سایر علائم وارد شود، پیام مربوط به خطا نمایش داده میشود.
- فیلد FirstName است که ویژگیهای اعتبارسنجی فوق برای آن تعیین شد.
اعتبارسنجی فیلد نامخانوادگی (LastName)
برای این فیلد Validation Attributes زیر را میتوان درج کرد.
1.[Display(Name = "نامخانوادگی")]
2.[Required(ErrorMessage = "نامخانوادگی را وارد کنید.")]
3.[StringLength(40, MinimumLength = 2, ErrorMessage = "حداقل دو حرف باید وارد شود.")]
4.[RegularExpression(@"^([\u0600-\u06FF]+\s?)+$", ErrorMessage = "حروف فارسی وارد کنید.")]
5.public string LastName { get; set; }
- در فرم درج اطلاعات دانشجو، کلمه «نامخانوادگی» در مقابل فیلد مربوط به LastName نمایش داده میشود.
- وارد کردن اطلاعات برای این فیلد الزامی است و اگر اطلاعاتی وارد نشود، پیام مربوط به خطا نمایش داده میشود.
- مقدار رشتهای که میتواند وارد شود، حداقل 2 و حداکثر 40 کاراکتر است. اگر کمتر از 2 کاراکتر وارد شود، پیام مربوط به خطا نمایش داده میشود. لازم به توضیح است که این قسمت مشابه موارد 3و4 در قسمت مربوط به FirstName است که در اینجا بهنوعی باهم ادغام شدهاند.
- حروف فارسی و فاصله نیز میتوان وارد کرد و اگر عدد، حروف انگلیسی یا سایر علائم وارد شود، پیام مربوط به خطا نمایش داده میشود.
- فیلد LastName است که ویژگیهای اعتبارسنجی فوق برای آن تعیین شد.
اعتبارسنجی فیلد ایمیل (Email)
برای این فیلد Validation Attributes زیر را میتوان درج کرد.
1.[Display(Name = "ایمیل")]
2.[Required(ErrorMessage = "ایمیل را وارد کنید.")]
3.//[EmailAddress(ErrorMessage = "مثال: example@gmail.com")]
4.[RegularExpression(@"^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}$", ErrorMessage = " ایمیل وارد شده صحیح نیست.. مثال: example@gmail.com")]
5.public string Email { get; set; }
- در فرم درج اطلاعات دانشجو، کلمه «ایمیل» در مقابل فیلد مربوط به Email نمایش داده میشود.
- وارد کردن اطلاعات برای این فیلد الزامی است و اگر اطلاعاتی وارد نشود، پیام مربوط به خطا نمایش داده میشود.
- اعتبارسنجی ایمیل انجام میشود. درواقع در متن ایمیل وجود کاراکتر @ بررسی میشود. با توجه به آنکه این اعتبارسنجی، چندان قوی نیست، فقط جهت اطلاع و بهطور توضیح در کد برنامه درج شده است.
- یک اعتبارسنجی قوی و سفارشیسازی شده با استفاده از RegularExpression برای متن ایمیل است که بهوسیله آن وجود کاراکترهای @ و نقطه و همچنین عدم درج متن فارسی در آدرس ایمیل بررسی میشود.
- فیلد Email است که ویژگیهای اعتبارسنجی فوق برای آن تعیین شد.
اعتبارسنجی فیلد تلفن همراه (Mobile)
برای این فیلد Validation Attributes زیر را میتوان درج کرد.
1.[Display(Name = "تلفن همراه")]
2.[Required(ErrorMessage = "تلفن همراه را وارد کنید.")]
3.//[RegularExpression(@"09\d{9}")]
4.[RegularExpression("09\\d{9}",ErrorMessage = "تلفن وارد شده صحیح نیست. مثال:09121234567")]
5.[MaxLength(11)]
6.public string Mobile { get; set; }
- در فرم درج اطلاعات دانشجو، کلمه «تلفن همراه» در مقابل فیلد مربوط به Mobile نمایش داده میشود.
- وارد کردن اطلاعات برای این فیلد الزامی است و اگر اطلاعاتی وارد نشود، پیام مربوط به خطا نمایش داده میشود.
- این کد جهت اطلاع به شکل توضیح درج شده و مشابه مورد 4 برای اعتبارسنجی شماره تلفن همراه است که در ادامه توضیح داده میشود.
- اعتبارسنجی شماره تلفن همراه است که حتماً باید با 09 شروع شود و پسازآن 9 رقم باید ادامه داشته باشد. در غیر این صورت پیام مربوط به خطا نمایش داده میشود. لازم به توضیح است که کدهای موارد 3و4 یکسان هستند، اما برای مورد3 علامت @ و برای مورد4 علامت \\ قرار گرفته است. درواقع عملکرد هر دو کد یکسان است.
- حداکثر تعداد 11 کاراکتر را میتوان وارد کرد.
- فیلد Mobile است که ویژگیهای اعتبارسنجی فوق برای آن تعیین شد.
پکیج تخصصی آموزش Front End با تدریس استاد احمد هادیزاده با بیش از 58 ساعت ویدیو آموزشی به شما کمک میکند تا به صورت تخصصی و پروژه محور، مهارتهای برنامه نویسی فرانت اند را یاد بگیرید. در این دوره هرآنچه برای تبدیل شدن به یک برنامه نویس فرانت اند نیاز دارید، آموزش داده میشود. مسیری درخشان به سوی مهارت های حرفه ای برای طراحی وب سایت های جذاب و کاربرپسند را با شرکت در این دوره تجربه کنید.
اعتبارسنجی فیلد سن (Age)
برای این فیلد Validation Attributes زیر را میتوان درج کرد.
1.[Display(Name = "سن")]
2.[Required(ErrorMessage = "سن را وارد کنید.")]
3.[Range(1,150,ErrorMessage ="محدوده سن بین 1 تا 150 سال است.")]
4.public int Age { get; set; }
- در فرم درج اطلاعات دانشجو، کلمه «سن» در مقابل فیلد مربوط به Age نمایش داده میشود.
- وارد کردن اطلاعات برای این فیلد الزامی است و اگر اطلاعاتی وارد نشود، پیام مربوط به خطا نمایش داده میشود.
- تعیین محدوده سن است. اگر مقدار وارد شده کوچکتر از 1 یا بزرگتر از 150 باشد، پیام مربوط به خطا نمایش داده میشود.
- فیلد Age است که ویژگیهای اعتبارسنجی فوق برای آن تعیین شد.
خلاصه و نتیجهگیری اعتبار سنجی سمت Client
همانطور که گفته شد اعتبار سنجی سمت کلاینت و سرویسدهنده امکانپذیر است که در این مقاله فقط اعتبار سنجی سمت Client بررسی شد. درواقع بهمحض اینکه توسط کاربر اطلاعات نامعتبر وارد شود، پیام خطای مرتبط با آن نمایش داده میشود. این نوع اعتبارسنجی باعث سهولت و سرعت بیشتر در تکمیل اطلاعات فرم میشود. البته بهتر است در کنار این روش، از اعتبارسنجی سمت سرویسدهنده نیز استفاده شود تا اطمینان بیشتری از عدم ارسال اطلاعات نادرست و ذخیره آنها در پایگاه داده به دست آید.


























2 دیدگاه. دیدگاه جدید بگذارید
یک سالی هست تو حوزه برنامه نویسی ام لذت میبرم از این رشته …ممنون بابت مطالب مفید
باعث افتخاره که مورد رضایت شما قرار گرفته دوست عزیز ?