آيا تا به حال فكر كردهايد كه هر روز كه با كامپيوتر يا موبايل خود به اينترنت متصل ميشويد، چه چيزهايي در پشت صفحات وبسایتهایی كه مشاهده ميكنيد رخ ميدهد؟ آيا تا به حال علاقهمند بودهايد كه بدانيد چگونه ميتوانيد خودتان يك وبسايت يا يك برنامه تحت وب بسازيد؟ یا شنيدن نامهاي زبانهاي برنامهنويسي تحت وب مثل HTML، CSS، JavaScript، PHP، Python و … شما را كنجكاو كردهاست؟ اگر جواب شما به سؤالات بالا بله است، پس اين مطلب را از دست ندهید. در اين مقاله قصد داریم برنامه نویسی تحت وب و زبانهاي برنامه نويسی تحت وب را شرح دهیم.
فهرست عناوین مقاله
برنامه نویسی تحت وب چیست؟
برنامه نویسی تحت وب فرآیند طراحی، ساخت و نگهداری برنامههایی است که از طریق اینترنت یا شبکه قابل دسترسی هستند. برنامههای تحت وب میتوانند از سادهترین صفحات استاتیک متنی (مانند یک صفحه ساده وب که فقط نشاندهنده محتواست) تا پیچیدهترین برنامههای کاربردی تجاری یا اجتماعی (مانند gmail) باشند. برای مثال، گوگل، فیسبوک، توئیتر، آمازون، و ویکیپدیا همگی نمونههایی از برنامههای تحت وب هستند.
نکته: توجه کنید که مواردی که ذکر شد، مانند گوگل، فیسبوک و …، دارای نرمافزار نیز هستند، اما در اینجا منظور وبسایتهایشان است.
برنامه تحت وب چیست؟
به طور خلاصه، برنامه تحت وب، برنامهای است که به جای اینکه در کامپیوتر شما (کلاینت) نصب و اجرا شود، در سرور نصب و اجرا شده و شما (کلاینت) از طریق وبسایت به آن برنامه دسترسی دارید. یک مثال ساده، سایتهای حذف پسزمینه (بکگراند) عکس هستند. شما بدون اینکه نرمافزاری بر روی کامپیوترتان نصب کنید، عکستان را در یک وبسایت آپلود میکنید، برنامه تحت وب، روی سرور اجرا شده، و پسزمینه (بکگراند) عکستان را حذف کرده و به شما تحویل میدهد.
فرانت اند و بک اند، دو بخش اساسی برنامه نویسی تحت وب
برای ساخت یک برنامه تحت وب، معمولاً نیاز به دو نوع برنامهنویسی داریم: برنامهنویسی سمت کاربر (Front-end) و برنامهنویسی سمت سرور (Back-end).
برنامهنویسی سمت کاربر یا فرانت اند (Front-end)
برنامهنویسی سمت کاربر به طراحی و پیادهسازی قسمت های قابل مشاهدهی برنامه تحت وب مثل صفحات وب، منوها، فرمها، دکمهها، تصاویر، انیمیشنها و … مربوط میشود. به طور مثال همین صفحهای که شما مشاهده میکنید، توسط برنامهنویسان سمت کاربر طراحی شده است. برای این کار، از زبان های HTML، CSS و JavaScript استفاده می شود.
HTML مخفف HyperText Markup Language میباشد که یک زبان نشانهگذاری ابرمتن است که ساختار و محتوای صفحات وب را تعریف می کند. بر خلاف برخی تصورات HTML زبان برنامهنویسی نیست. CSS مخفف Cascading Style Sheets میباشد و یک زبان قالببندی است که ظاهر و طراحی صفحات وب را تعیین میکند. HTML مانند استخوانبندی ظاهر سایت است و CSS به این استخوانبندی رنگ و لعاب میبخشد تا برای بینندگان جذاب باشد. JavaScript هم یک زبان برنامه نویسی است که رفتار و عملکرد صفحات وب را کنترل می کند. برای مثال، با JavaScript میتوانید صفحات وب را تعاملی، پویا و انیمیشندار کنید. در رابطه با برنامههای تحت وب میتوان گفت، آن قسمت از برنامه که با کاربر ارتباط برقرار میکند و دادهها را از او میگیرد و دادهی پردازششده را به او تحویل میدهد، با برنامهنویسی سمت کاربر (front-end) طراحی میشود.
برنامهنویسی سمت سرور یا بک اند (Back-end)
و اما قسمت اصلی ماجرا… بخش عملی و کاربردی برنامههای تحت وب که تا کنون معرفیشان کردیم، در این قسمت طراحی میشوند. برنامهنویسی سمت سرور به پردازش و ذخیرهسازی دادهها مثل اطلاعات کاربران، فایلها، پایگاه دادهها، امنیت، احراز هویت و … مربوط میشود.
برای این کار، از زبان های مختلفی مثل #PHP، Python، Ruby، Java، C و … استفاده می شود. این زبانها به زبانهای برنامه نویسی سمت سرور یا Back-end معروف هستند. این زبانها قابلیتهای مختلفی دارند که به نوع و نیاز برنامه تحت وب بستگی دارد. برای مثال، PHP یک زبان بسیار پرکاربرد و رایج است که با سرور Apache هماهنگ است و از دیتابیس MySQL پشتیبانی میکند. Python یک زبان ساده و قدرتمند است که از فریم ورک های مختلف مثل Django یا Flask و همچنین از پایگاه داده SQLite پشتیبانی میکند. اگر به برنامه نویسی تحت وب و توسعه وب علاقه دارید، پکیجهای آموزش توسعه وب لیموناد میتواند نقطه خوبی برای شروع باشد.
برنامههای تحت وب چگونه عمل میکنند؟
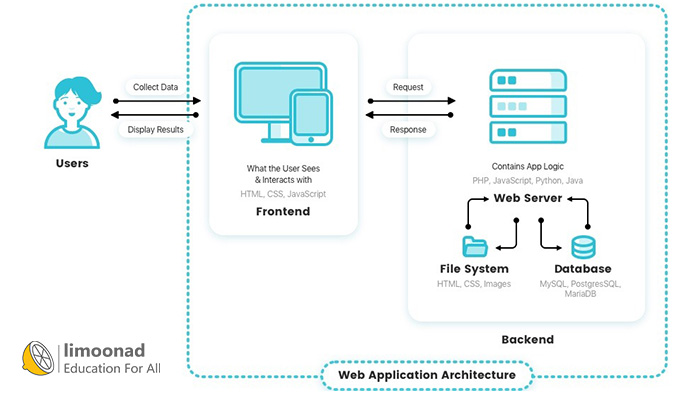
حال که با برنامهنویسی سمت کاربر و سمت سرور آشنا شدیم، میتوانیم با نحوه عملکرد برنامههای تحت وب آشنا شویم. برنامههای تحت وب، از طریق درگاه وبسایت با کاربر ارتباط برقرار میکنند و اطلاعات و درخواستها را از کاربر دریافت میکنند (فرانت اند)، سپس این اطلاعات و درخواستها را به سرور منتقل میکنند. در سرور طبق دستورالعمل برنامه، دادهها پردازش میشوند (بک اند) و پاسخ نهایی مجددا توسط بخش فرانت اند به کاربر نمایش دادهمیشود.
تمامی این اتفاقات در کسری از ثانیه رخ میدهد دقیقا مانند زمانی که شما یک ایمیل ارسال میکنید (البته با توجه به سرعت اینترنت گاهی همین اتفاقات ساعتها به طول میانجامند 😅).
آیا میخواهید به عنوان یک توسعهدهنده وب حرفهای مشغول به کار شوید؟ پکیج جامع آموزش ASP.NET Core در لیموناد به شما این فرصت را میدهد! پس از یادگیری ASP.NET Core، میتوانید وبسایتهایی با موضوعات مختلف و پروژههای حرفهای بسازید. این دوره پروژهمحور شامل توضیحات جامع و تمرینات عملی برای ایجاد یک وبسایت آموزشی است. فرصت را از دست ندهید، به کمک ASP.NET Core، آیندهای موفق در توسعه وب و کسب درآمد را شکل دهید.
سخن آخر
به طور خلاصه، برنامه نویسی تحت وب، کاربران را از نصب نرمافزار بر روی سیستم خود بینیاز میکند و تمام مراحل پردازش را بر روی سرور اجرا میکند. یکی از مزایای برنامههای تحت وب، راحتی کار با آنهاست و مزیت دیگر، آن است که شما نگران نیستید که آیا کامپیوتر شما برای اجرای یک نرمافزار قدرت لازم را دارد یا نه. اما خب ضعف برنامههای تحت وب نیز سرعت اینترنت است و شما اگر به اینترنت دسترسی نداشته باشید، نمیتوانید از این برنامهها استفاده کنید.