فهرست عناوین مقاله
تکنولوژی ajax چیست
ajax چیست؟ ایجکس روشی است که در آن بدون رفرش شدن صفحه اطلاعات درون صفحه به روز رسانی می شود.
فرض کنید در فیسبوک زمانی که یک پست را لایک می کردید صفحه refresh می شد و مجدد بارگزاری می شد. حال آنکه با استفاده از ایجکس اطلاعات لایک شما به سمت سرور ارسال می شود بدون این که صفحه مجدد بارگزاری شود.
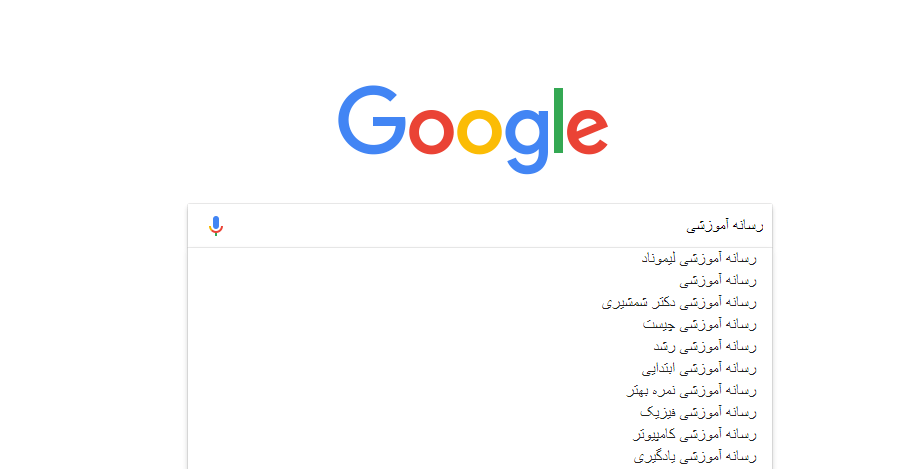
مثال دیگری برای درک کاربرد ایجکس: زمانی که شما در گوگل حرفی را می نویسید این حرف برای گوگل از طریق تکنولوژی ajax ارسال می شود و سرور حدس خود را برای سرچ شما باز می گرداند و در زیر کادر سرچ پیشنهاد ها به شما نمایش داده می شود، این امکان از طریق ایجکس فراهم شده است که در اصلاح به این استفاده خاص autocomplete گفته می شود. (در این لینک آموزش autocomplete و آموزش ایجکس را به صورت پروژه محور ببینید)
حال که متوجه شدید ایجکس چیست به طور تخصصی تر آن را توضیح دهیم.
جوابی تخصصی تر ایجکس چیست
AJAX مخفف عبارت Asynchronous JavaScript And XML می باشد.
ایجکس یک زبان برنامه نویسی نیست. بلکه یک مفهوم است که میاد روشی را برای صفحه های وب معرفی می کند که بدون نیاز به رفرش شدن درخواست به سرور بفرستند و اطلاعات بخشی از صفحه را بروز رسانی کنند.
پس اگر بخواهید از ایجکس در وب سایت خود استفاده کنید از چه چیزی باید استفاده کنید؟
به طور مثال jquery یک کتاب خانه جاوا اسکریپت سمت کاربر است که می توانید با استفاده از آن درخواست ایجکس به سمت سرور بفرستید و با دریافت جواب در صفحه تغییرات مورد نظر را انجام دهید.
ایجکس چطور کار می کند
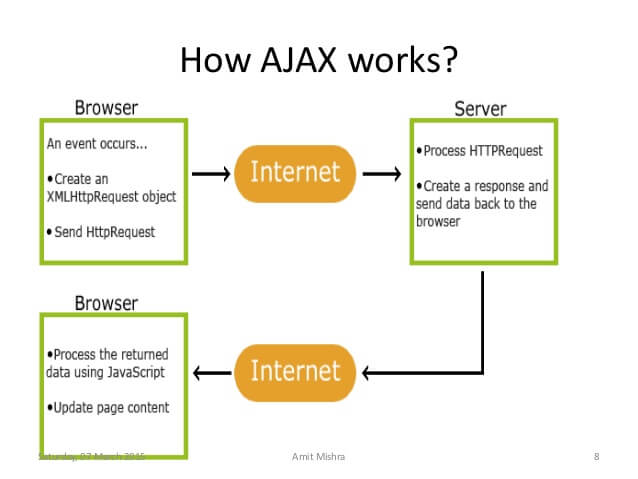
مراحل انجام یک درخواست ایجکس:
- یک رویداد در صفحه انجام می شود (به طور مثال بروی دکمه دنبال کردن مدرس کلیک می شود)
- یک شی از جنس XMLHttpRequest توسط جاوا اسکریپت ایجاد می شود
- XMLHttpRequest به سمت سرور ارسال می شود
- سرور در خواست را بررسی می کند
- سرور یک پاسخ به صفحه بر می گرداند (به طور مثال مدرس به درستی توسط این کاربر دنبال شد)
- جاوا اسکریپت پاسخ را بررسی می کند و صفحه را آپدیت می کند (اگر مدرسی با موفقیت دنبال شده است متن دکمه از مدرس را دنبال کنم، به مدرس را دنبال نمی کنم تغییر می کند و رنگ دکمه تغییر می کند )
توجه: این که در مخفف ajax شما xml را مشاهده می کنید گاهی باعث گمراهی می شود که اطلاعات بین مرورگر و سرور حتما باید به صورت xml انتقال یابد، در صورتی که به روش json و متن هم می تواند اطلاعات را انتقال داد.
توجه: در این لینک فیلم آموزش ایجکس را ببینید.
کاربرد ajax چیست
با ایجکس این اقدامات را می توان انجام داد:
- آپدیت یک صفحه وب بدون رفرش شدن آن.
در بیشتر صفحه هات سرچ امروزی وقتی که یک پارامتر سرچ مثل قیمت را تغییر می دهید اطلاعات درون صفحه آپدیت می شود ولی صفحه رفرش نمی شود. - درخواست برای گرفتن اطلاعات از سرور بعد از لود شدن صفحه.
وقتی حجم صفحه هات بالا هستند برای راحتی و سرعت لود بیشتر می تواند صفحه را لود کرد سپس با استفاده از ایجکس باقی اطلاعات را درون آن لود کرد، تا سرعت افزایش پیدا کند. - ارسال اطلاعات به سرور بدون اطلاع کاربر.
به طور مثال یک استفاده این هست که هر ثانیه رفتار کاربر را به سرور ارسال شود، سپس بعد از انالیز این اطلاعات به طور مثال می شود بررسی کرد که کاربر موس خود را به کجا های صفحه برده است و کلیک کرده است یا کلیک نکرده است، این اطلاعات می تواند به باز طراحی وب سایت کمک کند.

















3 دیدگاه. دیدگاه جدید بگذارید
سلام ممنونم عالی بود
سلام میشه در طراحی قالب وردپرس از آژاکس استفاده کرد به نحوی که وقتی کاربر روی ادامه مطلب یک نوشته در آرشیو کلیک کنه فقط کانتینر صفحه با محتوای ادامه مطلب عوض بشه و کل صفحه مجدد ریلود نشه؟
اگر امکانش هست یه توضیح کلی بدید یا بهتر اینکه یه آموزش ساده قرار بدید با تشکر.
سلام دوست عزیز
حدس می زنم این کار برای محصول شما کار درستی نباشد، از این جهت که یک مقاله باید آدرس خودش را داشته باشد و کاربر برای خواندن کل مطلب به صفحه آن مطلب برود، تا ان صفحه به صورت جدا گانه در گوگل ایندکس شود و در سرچ بتواند رتبه بگیرد، اگر این کاری که می خواهید را انجام دهید، باعث افت ورودی گوگل می شود.
بیشتر نیاز ها در وردپرس با پلاگین برطرف می شود، این نیاز شما متداول نیست و احتمالا پلاگینی برای آن نباشد ولی نهایتا خودتان می توانید مستقیم در کد هایقالب کد بنویسید و یا پلاگین مورد نیاز خود را بنویسید. که می توانید در این لینک، آموزش پلاگین نویسی وردپرس را ببینید. هم چنین در این لینک می توانید آموزش طراحی قالب وردپرس را ببینید.