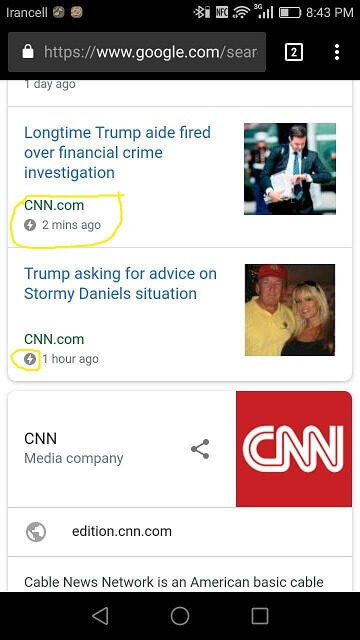
به طور خلاصه amp همان صفحات html و css ای هستند که با قواعد خاص پیاده می شوند و جاوا اسکریپت ندارند و به جای آن از کتابخانه های amp استفاده می کنند. این صفحات در گوگل کش می شوند تا در جستجو هایی که توسط موبایل انجام می شود نتایج مستقیم از روی کش گوگل برای کاربر نمایش داده شود تا کاربر با سرعت هرچه تمام تر با هر اینترنت ضعیفی بتواند صفحه مورد نظر را ببینید. اگر با موبایل سرچ کردید و با یک علامت رعد و برق در کنار یک نتیجه جستجو مواجه شدید آن صفحه amp می باشد. مانند عکس زیر که شما با سرچ cnn می توانید ان را مشاهده کنید.
فهرست عناوین مقاله
چرا باید از amp استفاده کرد و کاربرد آن در چیست؟
amp از همه نظر مثبت ارزيابي مي شود و برای بیشتر صفحات وب مناسب است در زیر علت کاربرد لیست شده است.
- افزایش سرعت لود شدن صفحه در جستجو موبایل
- وقتی یکه صفحه برای موبایل طراحی شود یعنی این که یک صفحه ریسپانسیو از وب نمی باشد پس در موبایل بهترین ظاهر را دارد
- با افزایش سرعت لود و طراحی مناسب صفحه برای موبایل، به احتمال زیاد کاربر در صفحه می ماند و محتوا را مطالعه می کند.
- در نتیجه ماند کاربر در صفحه رتبه شما در جستجو گوگل افزایش پیدا می کند و bounce rate شما کم می شود و رتبه الکسا شما بهبود پیدا می کند
- به علاوه گوگل خبر داده است که به زودی اگر یک صفحه وب معادل amp هم داشته باشد به طور مستقیم به رتبه آن صفحه در نتایج جستجو کمک خواهد شد.
- بسیاری از نیاز های صفحه توسط کتابخانه های خود amp پیشبینی شده است تا کار ساخت یک صفحه amp سریع باشد.
در چه صورت اگر از amp استفاده نکنم چیزی را از دست نداده ام
اگر وب سایت شما یک سایت پر بازدید نیست و هدف رسیدن کاربر ها از سرچ به شما نیست داشتن صفحات amp ضرورتی ندارد مثل وب سايت معرفي يك شركت يا يك شخص.
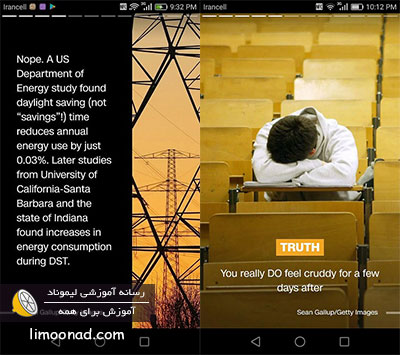
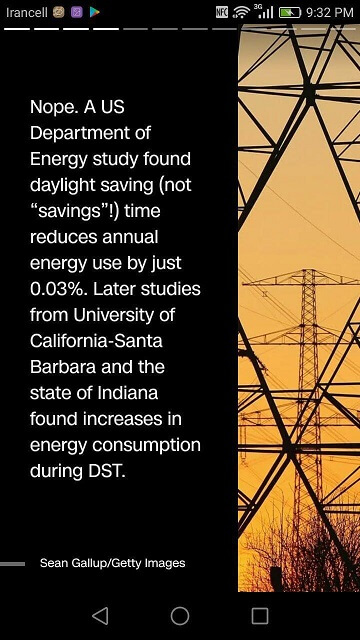
ویژگی amp stories که قطعا شما را شیفته خود خواهد کرد
cnn را در موبایل خود سرچ کنید تا بخش amp stories سی ان ان را ببیند که چطور شبیه استوری اینستاگرام زیبا است و شما را مجذوب خواهد کرد. همانطور که در عکس می بینید صفحه فول اسکرین است و خبری از مرورگر نیست تا تجربه ای منحصر به فرد را برای کاربر به ارمغان آورد.
پلاگین وردپرس برای amp
اگر وردپرسی هستید مثل همیشه به راحتی با افزونه AMP for WP که بیش از 100 هزار نصب فعال دارد می توانید صفحات amp تولید کنید
توضیح فنی و کاربردی برای پیاده سازی یک صفحه amp
در زیر یک روند کلی از اقداماتی که برای پیاده سازی یک صفحه amp مورد نیاز است شرح داده شده است.
- حجم کد یک صفحه amp محدود است و نمی تواند از حدی بیشتر باشد.
- مطابق با سایت های ampproject و ampexample می توانید صفحات مورد نظر را پیاده کنید.
- بعد از پیاده سازی باید صفحه را از نظر amp بررسی (validate) کنید.
- سپس یک تگ در صفحه وب قرار می دهید که آدرس به amp می دهد و یک تگ در صفحه amp قرار می دهید که آدرس به صفحه وب اصلی می دهد مانند زیر:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html"> و تگ زیر را در صفحه amp قرار می دهید
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
- با استفاده از تگ ها بالا گوگل صفحه ای ام پی را تشخیص خواهد داد و بعد از مدتی در سرچ موبایل صفحه amp را عرضه خواهد کرد.























1 دیدگاه. دیدگاه جدید بگذارید
سلام مرسی از اطلاعات مفیدی که در اختیارمان قرار دادید