جت انجین (jet engine) یکی از شگفتانگیزترین افزونههای وردپرس است، که دنیای هر طراح سایتی را به طور کلی تغییر میدهد و لذت طراحی سایت با هر سناریویی را صد چندان میکند. با جت انجین هیچ چیز غیر ممکن نیست و شما اگر بر جهان این افزونه مسلط باشید طراحی هر سایت با هر نوع امکاناتی در دستان شماست. در این مقاله شیوه اتصال فرم جت انجین به ووکامرس را در قالب مثال فرم ثبت نام و رزرو آنلاین دوره آموزشی ICDL در سایت یک آموزشگاه کامپیوتر، به صورت کامل و با تمام جزئیات شرح میدهیم.
فهرست عناوین مقاله
جت انجین چیست و چه قابلیت هایی دارد؟
جت انجین علاوه بر اینکه برای طراحان سایت یک معجزه است برای ادمین ها هم کمتر از معجزه نیست. چون با کمک این افزونه میتوان سایت وردپرسی را به قدری منعطف طراحی کرد، که امکان تغییر همه چیز در بخش صفحهها و برگه ها وجود دارد و نیازی به ورود به تنظیمات و ویرایشگرهای سایت نباشد.
یکی از قابلیتهای جت انجین، طراحی فرم های منعطف و پیشرفته است و یکی از نیازها در طراحی سایت امکان اتصال فرم های ساخته شده به ووکامرس است. یعنی کاربر امکان پرداخت از طریق فرم را داشته باشد. برای مثال فرم هایی که جهت رزرو، ثبت نام آنلاین یا ثبت سفارشات ساخته میشود باید امکان اتصال به سبد خرید را داشته باشند تا کاربر بتواند مبلغ مورد نظر را پرداخت کند.
پیش نیازها برای نصب جت انجین
برای نصب این پلاگین کاربردی نیازمند 3 افزونه هستیم که در ادامه به آنها میپردازیم.
افزونه های مورد نیاز
در گام اول باید از نصب و فعال بودن افزونه های زیر مطمئن باشید :
- افزونه woocommerce (ووکامرس)
- افزونه jet engine (جت انجین)
- Add on یا افزودنی add to cart & redirect to checkout
مراحل اتصال فرم جت انجین به ووکامرس
در ادامه به صورت تصویری در 5 مرحله توضیح خواهیم داد که چگونه فرم این افزونه کاربردی را به ووکامرس متصل کنیم.
ایجاد یک محصول
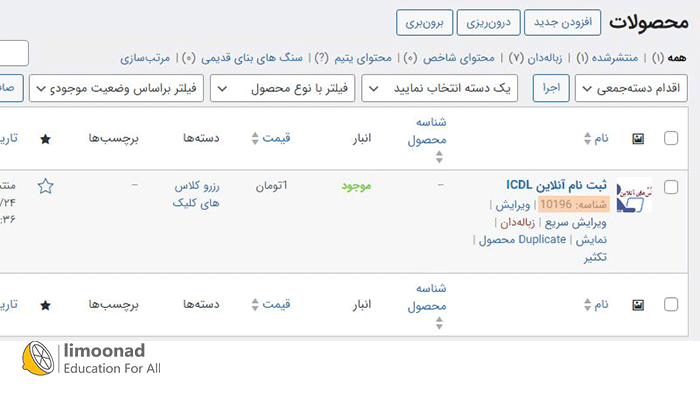
در قسمت پیشخوان -> محصولات -> افزودن محصول جدید یک محصول از نوع ساده ایجاد کرده و از آنجا که قیمت این محصول در فرم ارسالی مشخص میشود در بخش محصول، یک قیمت فرضی بی تاثیر برای مثال 1 تومان را تعیین میکنیم. شناسه محصول را که در تصویر زیر مشخص شده است به خاطر بسپارید. این شناسه در ادامه کار نقش مهمی خواهد داشت.
ساخت فرم ثبت نام آنلاین با افزونه جت انجین
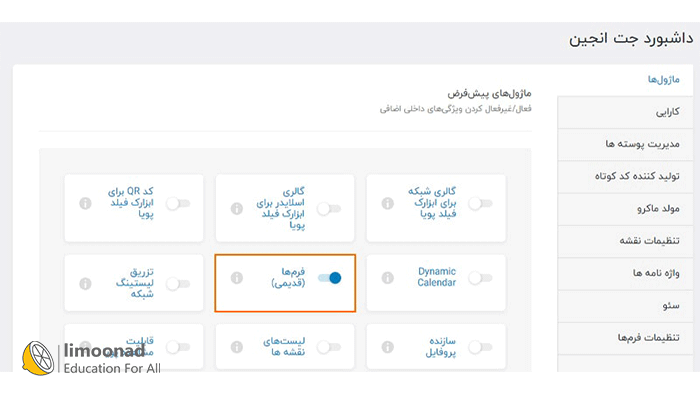
از این قسمت پیشخوان -> جت انجین -> جت انجین -> ماژول ها، وارد شده و ماژول فرمها را فعال کنید.
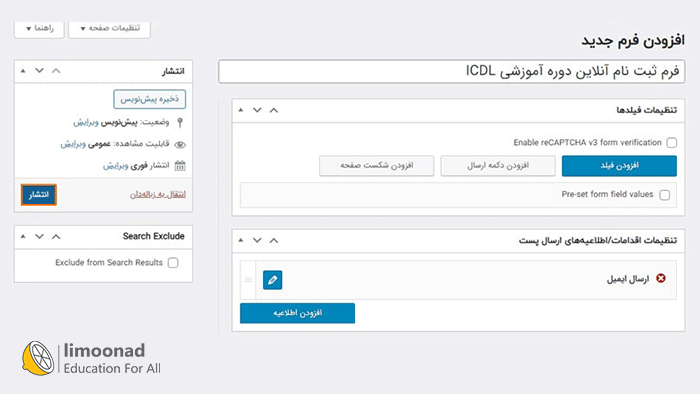
در قسمت پیشخوان -> جت انجین -> فرم -> افزودن جدید، فرم مورد نظر را منتشر کنید.
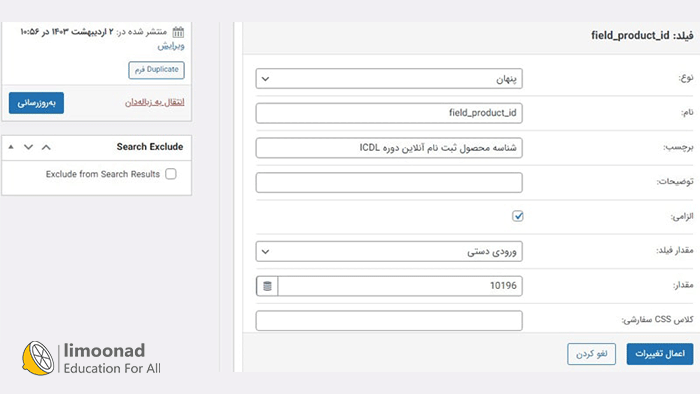
در این مرحله با کلیک بر روی افزودن فیلد، فیلدهای مورد نظر برای این فرم را ایجاد کنید. ابتدا یک فیلد از نوع پنهان ایجاد کرده و یک نام به انگلیسی برای آن درج کنید. مقدار فیلد را بر روی ورودی دستی تنظیم کرده و شناسه محصول که در بخش ایجاد محصول به خاطر سپردید مطابق تصویر در قسمت مقدار وارد کرده و بر روی دکمه اعمال تغییرات کلیک کنید. در مثال این مقاله، شناسه محصول (ثبت نام آنلاین ICDL)، 10196 میباشد.
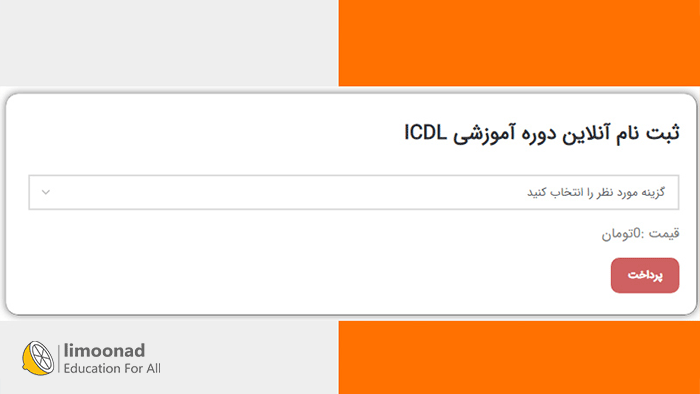
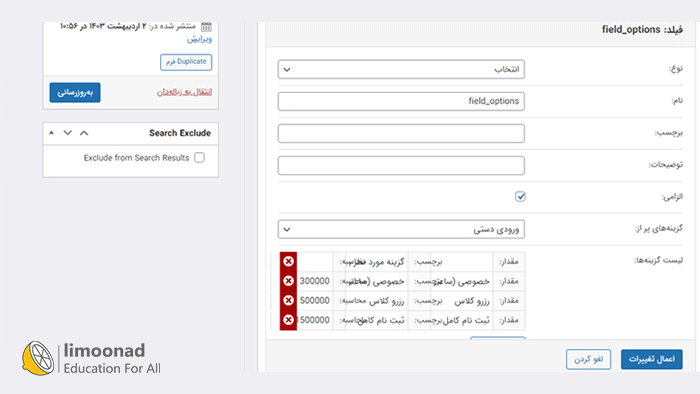
حالا یک فیلد از نوع انتخاب ایجاد کرده و یک نام به انگلیسی برای آن درج کنید. قسمت گزینه ها را بر روی ورودی دستی تنظیم کرده و در اولین ردیف فقط در ستون دوم عبارت “گزینه مورد نظر را انتخاب کنید” را بنویسید. در ردیف های دیگر ستون مقدار و برچسب را به صورت یکسان و بر اساس انواع ثبت نام آنلاینی که در نظر گرفته اید پر کنید و در ستون سوم هر ردیف، قیمت هر نوع ثبت نام را درج کنید. (گزینه های ستون مقدار، توسط فرم به ووکامرس ارسال میشود و گزینه های برچسب در کادر کشویی انتخاب به کاربر نمایش داده میشود). در نهایت بر روی اعمال تغییرات کلیک کنید.
اضافه کردن قیمت به فرم
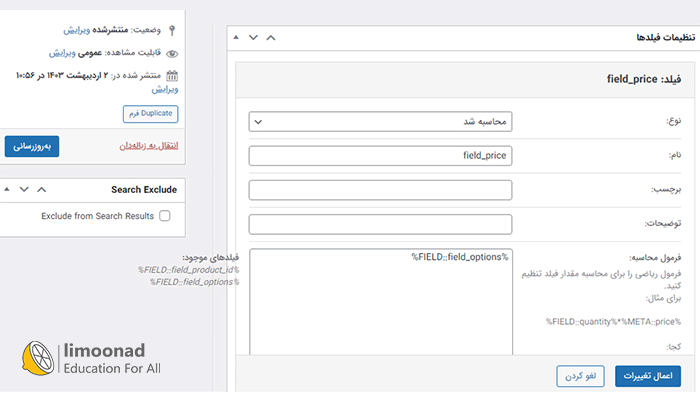
از آنجا که قیمت اصلی در محصول مشخص نمیشود و باید با توجه به گزینه انتخابی کاربر مشخص شود فیلدی از نوع محاسبه شد (Calculated) ایجاد کرده و نامی انگلیسی برای آن درج کنید. در قسمت فرمول محاسبه یک ماکرو مطابق تصویر زیر بنویسید و سپس بر روی اعمال تغییرات کلیک کنید.
%نام انگلیسی فیلد انتخاب::FIELD%
اضافه کردن دکمه افزودن به سبد خرید و انتقال به صفحه صورتحساب
در انتها باید یک دکمه به فرم اضافه کنید و نام مورد نظر را برای دکمه تعیین کنید. تو این مرحله وارد قسمت اصلی جهت رسیدن به هدف این مقاله میشویم.
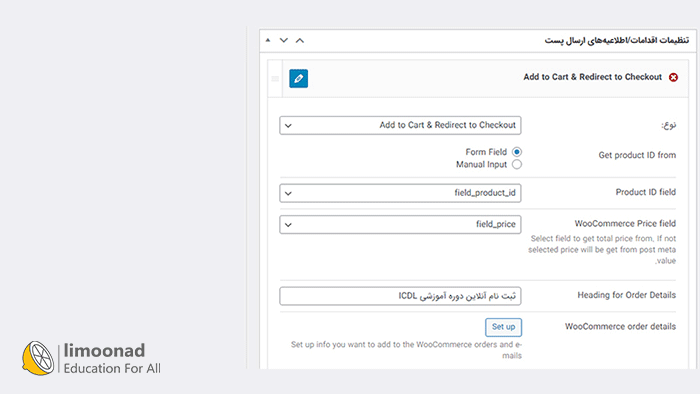
در کادر تنظیمات اقدامات / اطلاعیه های ارسال پست بر روی دکمه افزودن اطلاعیه کلیک کنید. از لیست کشویی نوع، گزینه add to cart & redirect to checkout را انتخاب کنید که بعد از نصب افزونه مربوطه به این لیست پیش فرض فرم جت انجین اضافه شده است.
مطابق تصویر زیر در قسمت Get product ID from اگر گزینه From Field را انتخاب کنید باید شناسه محصول را از طریق فیلد مربوطه در فرم به افزونه معرفی کنید که در مثال ما نام این فیلد fleld_product_id میباشد و اگر گزینه Manual Input را انتخاب کنید باید شناسه محصول را به صورت دستی وارد کنید.
در گزینه Woocommerce Price field هم نام فیلد مربوط به قیمت در فرم را درج کنید که در مثال ما این نام field_price میباشد.
در قسمت Heading for Order Details عنوانی را که میخواهید در هدر برگه جزئیات سفارش، پس از ثبت سفارش به کاربر نمایش دهد درج کنید. حالا بر روی دکمه set up کلیک کنید.
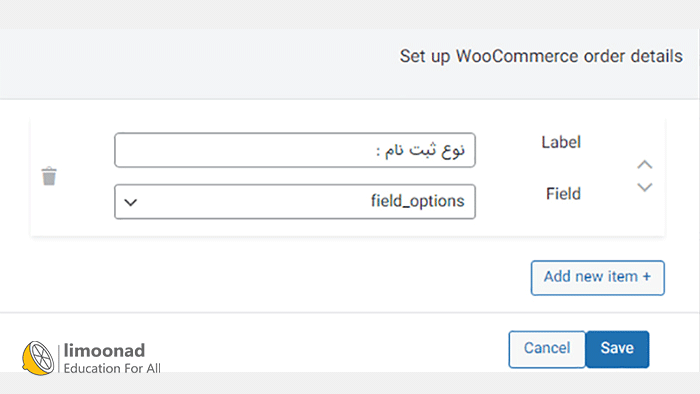
کادری مطابق تصویر زیر باز میشود. مطابق قسمت میتوانید نوع ثبت نام برای محصول مربوطه را در قسمت نام محصول در سبد خرید مشخص کنید. به این ترتیب در کادر برچسب با توجه به فرم خود نوع ثبت نام یا نوع سفارش یا نوع رزرو را درج کنید و در کادر Field نام فیلد کشویی انتخاب را از لیست موجود انتخاب کنید.
در نهایت بر روی دکمه save و سپس دکمه اعمال تغییرات کلیک کنید.
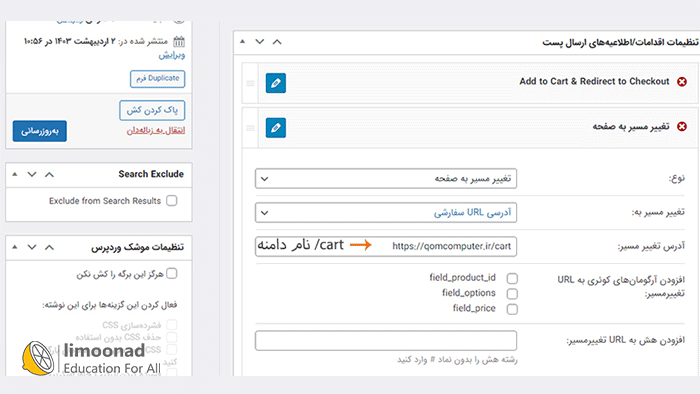
بعد از کلیک کاربر بر روی دکمه فرم، صفحه پرداخت ووکامرس باز میشود. چنانچه بخواهید کاربر ابتدا به صفحه سبد خرید هدایت شود کافیست اقدامی از نوع تغییر مسیر یا همان Redirect مطابق تصویر زیر اضافه کنید.
مرحله پایانی
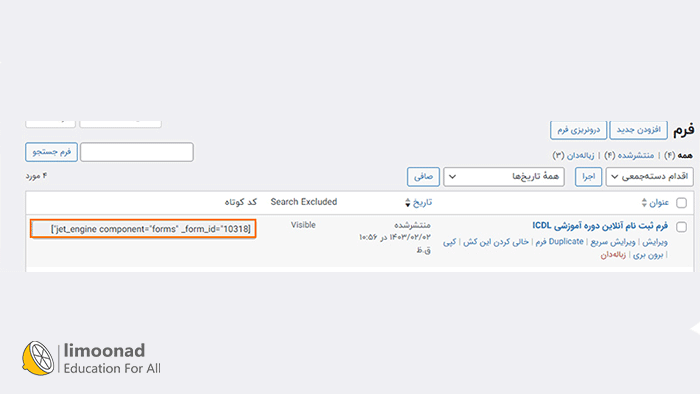
در پایان بر روی دکمه بروزرسانی کلیک کنید. فرم جت انجین آماده است و شما میتوانید از طریق ویجت فرم در ویرایشگر المنتور، گوتنبرگ، ویژوال کامپوزر یا هر ویرایشگری که در سایت وردپرسی خود استفاده میکنید این فرم را در هر قسمت از سایت خود که تمایل داشتید قرار دهید و یا میتوانید از کد کوتاه این فرم جهت جایگذاری آن در سایت استفاده کنید.
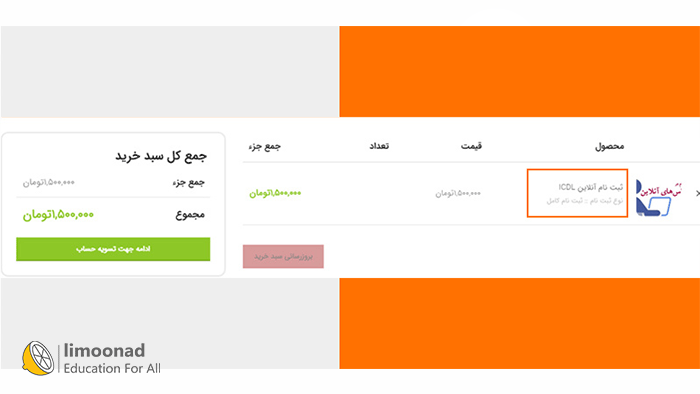
بنابراین فرم ساخته شده در محل مورد نظر به کاربر نمایش داده میشود. قیمت سفارش یا رزرو با توجه به آیتم انتخابی کاربر ، تعیین شده و پس از کلیک بر روی دکمه، کاربر به سبد خرید ووکامرس هدایت میشود. در ثبت خرید علاوه بر نام محصول اصلی، نوع سفارش و قیمت مربوط به آن سفارش نمایش داده میشود.
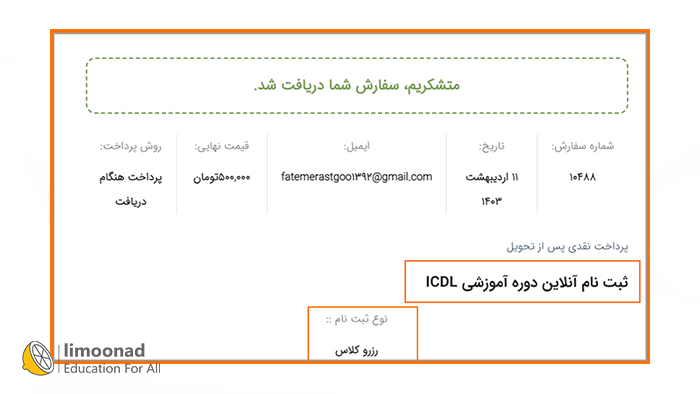
برگه جزئیات سفارش با توجه به تنظیمات صورت گرفته در فرم جت انجین، بعد از ثبت نهایی سفارش، به کاربر نمایش داده میشود.
میخوای فروشگاه اینترنتی بزنی؟؟
تو این دوره میتونی صفر تا صد اموزش ووکامرس رو ببینی و خودت فروشگاهتو راه اندازی کنی
کلام اخر
در این مقاله به ساده ترین روش ممکن بدون نیاز به هر گونه تغییر در کدهای قالب وردپرسی، روش ساخت و اتصال فرم جت انجین به ووکامرس شرح داده شد. امیدوارم برای همه دانش پژوهان دنیای جذاب وردپرس مفید بوده باشد.

































4 دیدگاه. دیدگاه جدید بگذارید
از ووکامرس اموزش اگر دارید بیشتر بذارید ممنون
سلام وقت بخیر،
بله حتما در ادامه آموزش های بیشتری خواهیم گذاشت
خیلی مفید و کاربردی بود متشکر
سلام وقت بخیر،
خوشحال هستیم که براتون مفید بوده.